You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
54 CHAPTER 2. GRAPHICAL USER INTERFACE<br />
Creation of a new variable happens in the operator dialog area during specification of operator<br />
parameters. Here every sequence of characters without single quotation marks is interpreted as<br />
a variable name. If this name did not exist before, the variable is created in the operator dialog<br />
area by pressing ÇÃ or ÒØÖ. The variable type is specified through the type of the parameter<br />
where it was used for the first time: Variables that correspond to an iconic object parameter<br />
create an iconic variable; variables for a control parameter create a control variable. Every time<br />
an operator is excecuted the results are stored in variables connected to its output parameters.<br />
This is done by first deleting the contents of the variable and then assigning the new value to it.<br />
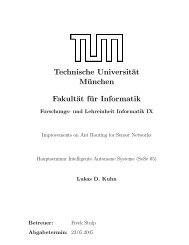
The variable window is a kind of watch window used in window-oriented debuggers. Inside<br />
this window you are able to keep track of variable values. Corresponding to the two variable<br />
types, there are two areas in the variable window. One for iconic data (above) and the other for<br />
control data (below) (see figure 2.36).<br />
Figure 2.36: Variable window for both iconic and control data.<br />
All computed variables are displayed showing their iconic or control values (see page 16). In<br />
case of a tuple result which is too long, the tuple presentation is shortened, indicated by three<br />
dots.<br />
2.6.1 Area for Iconic Data<br />
Here you can see iconic variables. They are represented by icons, which contain a gray image,<br />
a region or an XLD, depending on the current value. The icons are created depending on the<br />
type of data according the following rules:<br />
¯ In the case of images the icon contains a zoomed version of it filling the icon completely.<br />
Due to the zooming onto the square shape of the icon the aspect ratio of the small image<br />
might be wrong. If there is more than one image in the variable, only the first image is<br />
used for the icon. Similarily for multi channel images only the first channel is used.<br />
¯ Regions are displayed by first calculating the smallest surrounding rectangle and then<br />
zooming it so that it fills the icon using a border of one pixel. In contrast to images, the<br />
<strong>HDevelop</strong> / 2000-11-16