Motiverende design - Jens Hofman Hansen
Motiverende design - Jens Hofman Hansen
Motiverende design - Jens Hofman Hansen
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
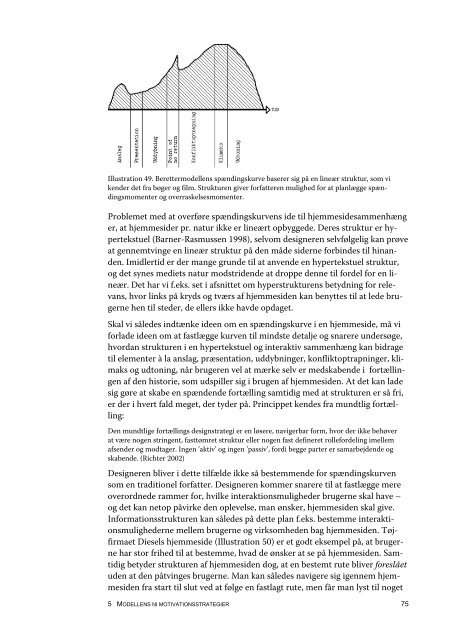
Illustration 49. Berettermodellens spændingskurve baserer sig på en lineær struktur, som vi<br />
kender det fra bøger og film. Strukturen giver forfatteren mulighed for at planlægge spændingsmomenter<br />
og overraskelsesmomenter.<br />
Problemet med at overføre spændingskurvens ide til hjemmesidesammenhæng<br />
er, at hjemmesider pr. natur ikke er lineært opbyggede. Deres struktur er hypertekstuel<br />
(Barner-Rasmussen 1998), selvom <strong>design</strong>eren selvfølgelig kan prøve<br />
at gennemtvinge en lineær struktur på den måde siderne forbindes til hinanden.<br />
Imidlertid er der mange grunde til at anvende en hypertekstuel struktur,<br />
og det synes mediets natur modstridende at droppe denne til fordel for en lineær.<br />
Det har vi f.eks. set i afsnittet om hyperstrukturens betydning for relevans,<br />
hvor links på kryds og tværs af hjemmesiden kan benyttes til at lede brugerne<br />
hen til steder, de ellers ikke havde opdaget.<br />
Skal vi således indtænke ideen om en spændingskurve i en hjemmeside, må vi<br />
forlade ideen om at fastlægge kurven til mindste detalje og snarere undersøge,<br />
hvordan strukturen i en hypertekstuel og interaktiv sammenhæng kan bidrage<br />
til elementer à la anslag, præsentation, uddybninger, konfliktoptrapninger, klimaks<br />
og udtoning, når brugeren vel at mærke selv er medskabende i fortællingen<br />
af den historie, som udspiller sig i brugen af hjemmesiden. At det kan lade<br />
sig gøre at skabe en spændende fortælling samtidig med at strukturen er så fri,<br />
er der i hvert fald meget, der tyder på. Princippet kendes fra mundtlig fortælling:<br />
Den mundtlige fortællings <strong>design</strong>strategi er en løsere, navigerbar form, hvor der ikke behøver<br />
at være nogen stringent, fasttømret struktur eller nogen fast defineret rollefordeling imellem<br />
afsender og modtager. Ingen ’aktiv’ og ingen ’passiv’, fordi begge parter er samarbejdende og<br />
skabende. (Richter 2002)<br />
Designeren bliver i dette tilfælde ikke så bestemmende for spændingskurven<br />
som en traditionel forfatter. Designeren kommer snarere til at fastlægge mere<br />
overordnede rammer for, hvilke interaktionsmuligheder brugerne skal have –<br />
og det kan netop påvirke den oplevelse, man ønsker, hjemmesiden skal give.<br />
Informationsstrukturen kan således på dette plan f.eks. bestemme interaktionsmulighederne<br />
mellem brugerne og virksomheden bag hjemmesiden. Tøjfirmaet<br />
Diesels hjemmeside (Illustration 50) er et godt eksempel på, at brugerne<br />
har stor frihed til at bestemme, hvad de ønsker at se på hjemmesiden. Samtidig<br />
betyder strukturen af hjemmesiden dog, at en bestemt rute bliver foreslået<br />
uden at den påtvinges brugerne. Man kan således navigere sig igennem hjemmesiden<br />
fra start til slut ved at følge en fastlagt rute, men får man lyst til noget<br />
5 MODELLENS NI MOTIVATIONSSTRATEGIER 75