Anforderungen an einen kartographischen Viewer für ... - Carto:net
Anforderungen an einen kartographischen Viewer für ... - Carto:net
Anforderungen an einen kartographischen Viewer für ... - Carto:net
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
4.3.1.2.3 Maßstabsbalken<br />
4 Der Prototyp<br />
Damit der Anwender den Bezug zur Realität behält, ist dem Prototypen ein Maßstabsbalken<br />
<strong>an</strong>gefügt worden. Dieser zeigt bei konst<strong>an</strong>ter Länge die reale Dist<strong>an</strong>z auf gerade Kilometerwerte<br />
gerundet.<br />
Das MapSet sieht <strong>für</strong> eine Maßstabsbalkenimplementierung das scaleBar Objekt vor (vgl.<br />
Abbildung 46). Es kreiert den neuen Maßstabsbalken. Die setScaleBar() Methode fügt diesem die<br />
reale Dist<strong>an</strong>z zu. Weiter ermöglicht sie es, beim Skalieren der Karten<strong>an</strong>sicht diesen Wert zu<br />
aktualisieren (vgl. Anh<strong>an</strong>g ScaleBar.js).<br />
4.3.1.3 Übersichtskarten zur räumlichen Orientierung<br />
Die Übersichtskarten unterstützen den Anwender bei der räumlichen Orientierung. Das Drill-Down<br />
Mapping des Prototypen erfordert eine besonders sinnvolle Übersichtskartenimplementierung.<br />
Ähnlich dem Programmierprinzip bei Datensammlungen, gibt es ein OverViewSet Objekt, das als<br />
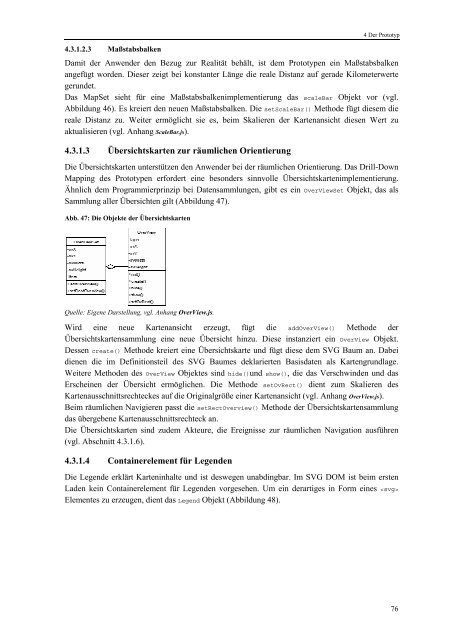
Sammlung aller Übersichten gilt (Abbildung 47).<br />
Abb. 47: Die Objekte der Übersichtskarten<br />
Quelle: Eigene Darstellung, vgl. Anh<strong>an</strong>g OverView.js.<br />
Wird eine neue Karten<strong>an</strong>sicht erzeugt, fügt die addOverView() Methode der<br />
Übersichtskartensammlung eine neue Übersicht hinzu. Diese inst<strong>an</strong>ziert ein OverView Objekt.<br />
Dessen create() Methode kreiert eine Übersichtskarte und fügt diese dem SVG Baum <strong>an</strong>. Dabei<br />
dienen die im Definitionsteil des SVG Baumes deklarierten Basisdaten als Kartengrundlage.<br />
Weitere Methoden des OverView Objektes sind hide()und show(), die das Verschwinden und das<br />
Ersch<strong>einen</strong> der Übersicht ermöglichen. Die Methode setOvRect() dient zum Skalieren des<br />
Kartenausschnittsrechteckes auf die Originalgröße einer Karten<strong>an</strong>sicht (vgl. Anh<strong>an</strong>g OverView.js).<br />
Beim räumlichen Navigieren passt die setRectOverview() Methode der Übersichtskartensammlung<br />
das übergebene Kartenausschnittsrechteck <strong>an</strong>.<br />
Die Übersichtskarten sind zudem Akteure, die Ereignisse zur räumlichen Navigation ausführen<br />
(vgl. Abschnitt 4.3.1.6).<br />
4.3.1.4 Containerelement <strong>für</strong> Legenden<br />
Die Legende erklärt Karteninhalte und ist deswegen unabdingbar. Im SVG DOM ist beim ersten<br />
Laden kein Containerelement <strong>für</strong> Legenden vorgesehen. Um ein derartiges in Form eines <br />
Elementes zu erzeugen, dient das Legend Objekt (Abbildung 48).<br />
76