Uma Arquitetura de Suporte a Interações 3D ... - DCA - Unicamp
Uma Arquitetura de Suporte a Interações 3D ... - DCA - Unicamp
Uma Arquitetura de Suporte a Interações 3D ... - DCA - Unicamp
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
140 Resultados<br />
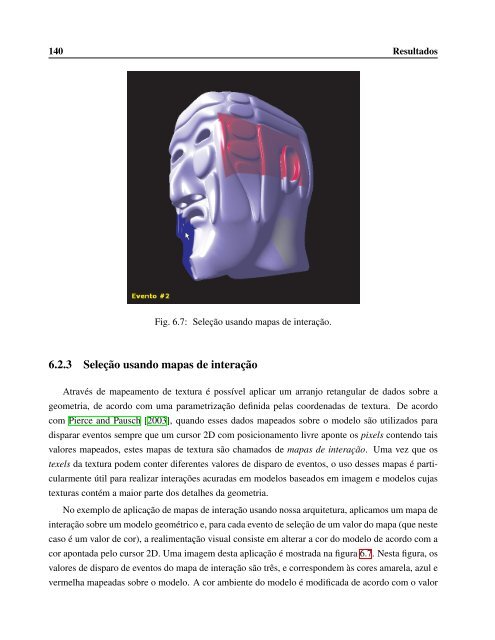
Fig. 6.7: Seleção usando mapas <strong>de</strong> interação.<br />
6.2.3 Seleção usando mapas <strong>de</strong> interação<br />
Através <strong>de</strong> mapeamento <strong>de</strong> textura é possível aplicar um arranjo retangular <strong>de</strong> dados sobre a<br />
geometria, <strong>de</strong> acordo com uma parametrização <strong>de</strong>finida pelas coor<strong>de</strong>nadas <strong>de</strong> textura. De acordo<br />
com Pierce and Pausch [2003], quando esses dados mapeados sobre o mo<strong>de</strong>lo são utilizados para<br />
disparar eventos sempre que um cursor 2D com posicionamento livre aponte os pixels contendo tais<br />
valores mapeados, estes mapas <strong>de</strong> textura são chamados <strong>de</strong> mapas <strong>de</strong> interação. <strong>Uma</strong> vez que os<br />
texels da textura po<strong>de</strong>m conter diferentes valores <strong>de</strong> disparo <strong>de</strong> eventos, o uso <strong>de</strong>sses mapas é parti-<br />
cularmente útil para realizar interações acuradas em mo<strong>de</strong>los baseados em imagem e mo<strong>de</strong>los cujas<br />
texturas contém a maior parte dos <strong>de</strong>talhes da geometria.<br />
No exemplo <strong>de</strong> aplicação <strong>de</strong> mapas <strong>de</strong> interação usando nossa arquitetura, aplicamos um mapa <strong>de</strong><br />
interação sobre um mo<strong>de</strong>lo geométrico e, para cada evento <strong>de</strong> seleção <strong>de</strong> um valor do mapa (que neste<br />
caso é um valor <strong>de</strong> cor), a realimentação visual consiste em alterar a cor do mo<strong>de</strong>lo <strong>de</strong> acordo com a<br />
cor apontada pelo cursor 2D. <strong>Uma</strong> imagem <strong>de</strong>sta aplicação é mostrada na figura 6.7. Nesta figura, os<br />
valores <strong>de</strong> disparo <strong>de</strong> eventos do mapa <strong>de</strong> interação são três, e correspon<strong>de</strong>m às cores amarela, azul e<br />
vermelha mapeadas sobre o mo<strong>de</strong>lo. A cor ambiente do mo<strong>de</strong>lo é modificada <strong>de</strong> acordo com o valor