- Page 1 and 2:
mGage Messaging Administration User
- Page 3 and 4:
About This Guide About This Guide T
- Page 5 and 6:
Table of Contents Table of Contents
- Page 7 and 8:
Table of Contents Canvas Viewing Op
- Page 9 and 10:
CHAPTER 1: Introduction to 5ml CHAP
- Page 11 and 12:
CHAPTER 1: Introduction to 5ml How
- Page 13 and 14:
CHAPTER 1: Introduction to 5ml You
- Page 15 and 16:
CHAPTER 2: About Administering Acco
- Page 17 and 18:
CHAPTER 2: About Administering Acco
- Page 19 and 20:
CHAPTER 2: About Administering Acco
- Page 21 and 22:
CHAPTER 2: About Administering Acco
- Page 23 and 24:
CHAPTER 2: About Administering Acco
- Page 25 and 26:
CHAPTER 2: About Administering Acco
- Page 27 and 28:
CHAPTER 2: About Administering Acco
- Page 29 and 30:
5ml User's Guide Getting Started We
- Page 31 and 32:
5ml User's Guide Figure 3-2: The Pr
- Page 33 and 34:
5ml User's Guide Figure 3-4: Add a
- Page 35 and 36:
5ml User's Guide Figure 3-7: Add as
- Page 37 and 38:
5ml User's Guide Adding a Tracing I
- Page 39 and 40:
5ml User's Guide Figure 3-11: Incre
- Page 41 and 42:
5ml User's Guide Figure 3-13: Picki
- Page 43 and 44:
5ml User's Guide Adding Text to the
- Page 45 and 46:
5ml User's Guide Figure 3-18: Chang
- Page 47 and 48:
5ml User's Guide Adding a 360-degre
- Page 49 and 50:
5ml User's Guide 6. Resize the elem
- Page 51 and 52:
5ml User's Guide Figure 3-26: Dragg
- Page 53 and 54:
5ml User's Guide Adding and Modifyi
- Page 55 and 56:
5ml User's Guide Figure 3-30 : Drag
- Page 57 and 58:
5ml User's Guide Figure 3-32: Dragg
- Page 59 and 60:
5ml User's Guide Figure 3-34: Reduc
- Page 61 and 62:
5ml User's Guide Properties pane. (
- Page 63 and 64:
5ml User's Guide Figure 3-38: Dragg
- Page 65 and 66:
5ml User's Guide Figure 3-41: Addin
- Page 67 and 68:
5ml User's Guide Figure 3-43: Addin
- Page 69 and 70:
5ml User's Guide Saving the Page Yo
- Page 71 and 72:
5ml User's Guide Creating a Form Yo
- Page 73 and 74:
5ml User's Guide a. Drag the Button
- Page 75 and 76:
5ml User's Guide Adding a Gallery w
- Page 77 and 78:
5ml User's Guide You can reorder th
- Page 79 and 80:
5ml User's Guide You can change the
- Page 81 and 82:
5ml User's Guide 3. Select Videos f
- Page 83 and 84:
5ml User's Guide Adding a Social Me
- Page 85 and 86:
5ml User's Guide Adding Navigation
- Page 87 and 88:
5ml User's Guide Figure 3-63: Chang
- Page 89 and 90:
5ml User's Guide Figure 3-65: Setti
- Page 91 and 92:
CHAPTER 4: Organizing Projects CHAP
- Page 93 and 94:
CHAPTER 4: Organizing Projects •
- Page 95 and 96:
CHAPTER 4: Organizing Projects The
- Page 97 and 98:
CHAPTER 4: Organizing Projects Impo
- Page 99 and 100:
CHAPTER 4: Organizing Projects •
- Page 101 and 102:
CHAPTER 4: Organizing Projects Figu
- Page 103 and 104:
CHAPTER 4: Organizing Projects Gene
- Page 105 and 106:
CHAPTER 4: Organizing Projects o Al
- Page 107 and 108:
CHAPTER 4: Organizing Projects Figu
- Page 109 and 110:
CHAPTER 4: Organizing Projects Opti
- Page 111 and 112:
CHAPTER 4: Organizing Projects Show
- Page 113 and 114:
CHAPTER 4: Organizing Projects Addi
- Page 115 and 116:
CHAPTER 4: Organizing Projects Figu
- Page 117 and 118:
CHAPTER 4: Organizing Projects Figu
- Page 119 and 120:
CHAPTER 4: Organizing Projects Dele
- Page 121 and 122:
CHAPTER 4: Organizing Projects Figu
- Page 123 and 124:
CHAPTER 4: Organizing Projects Publ
- Page 125 and 126:
CHAPTER 4: Organizing Projects Figu
- Page 127 and 128:
CHAPTER 4: Organizing Projects Back
- Page 129 and 130:
CHAPTER 4: Organizing Projects Rest
- Page 131 and 132:
CHAPTER 4: Organizing Projects •
- Page 133 and 134:
5ml User's Guide About Optimizing P
- Page 135 and 136:
5ml User's Guide 1. In the Optimiza
- Page 137 and 138:
5ml User's Guide Figure 5-3: Creati
- Page 139 and 140:
5ml User's Guide Figure 5-4: Select
- Page 141 and 142:
5ml User's Guide Optimizing at the
- Page 143 and 144:
CHAPTER 6: Importing and Managing A
- Page 145 and 146:
CHAPTER 6: Importing and Managing A
- Page 147 and 148:
CHAPTER 6: Importing and Managing A
- Page 149 and 150:
CHAPTER 6: Importing and Managing A
- Page 151 and 152:
CHAPTER 6: Importing and Managing A
- Page 153 and 154:
CHAPTER 6: Importing and Managing A
- Page 155 and 156:
5ml User's Guide About the Project
- Page 157 and 158:
5ml User's Guide Adding a Page in t
- Page 159 and 160:
5ml User's Guide Dragging the slide
- Page 161 and 162:
5ml User's Guide 1. Select Color in
- Page 163 and 164:
5ml User's Guide Figure 7-8: Adjust
- Page 165 and 166:
5ml User's Guide Figure 7-11: Setti
- Page 167 and 168:
5ml User's Guide Figure 7-13: Addin
- Page 169 and 170:
5ml User's Guide Figure 7-2: Placin
- Page 171 and 172:
5ml User's Guide Resizing Page Elem
- Page 173 and 174:
5ml User's Guide Figure 7-8: Resizi
- Page 175 and 176:
5ml User's Guide Aligning Page Elem
- Page 177 and 178:
5ml User's Guide Figure 7-13: Align
- Page 179 and 180:
5ml User's Guide Aligning Elements
- Page 181 and 182:
5ml User's Guide Arranging and Over
- Page 183 and 184:
5ml User's Guide Figure 7-23: Movin
- Page 185 and 186:
5ml User's Guide Locking and Unlock
- Page 187 and 188:
5ml User's Guide Copying, Pasting,
- Page 189 and 190:
5ml User's Guide Opening and Closin
- Page 191 and 192:
5ml User's Guide Previewing Pages F
- Page 193 and 194:
5ml User's Guide Figure 7-10: Chang
- Page 195 and 196:
5ml User's Guide Using the Properti
- Page 197 and 198:
5ml User's Guide Changing General P
- Page 199 and 200:
5ml User's Guide Figure 8-4: Select
- Page 201 and 202:
5ml User's Guide Figure 8-6: Choosi
- Page 203 and 204:
5ml User's Guide Figure 8-8: Adding
- Page 205 and 206:
5ml User's Guide 6. To set the colo
- Page 207 and 208:
5ml User's Guide 4. The Offset X (h
- Page 209 and 210:
5ml User's Guide large, x-large, an
- Page 211 and 212:
5ml User's Guide Figure 8-16: Chang
- Page 213 and 214:
5ml User's Guide Figure 8-18:Adding
- Page 215 and 216:
5ml User's Guide Changing the Eleme
- Page 217 and 218:
5ml User's Guide Figure 8-2: Changi
- Page 219 and 220:
5ml User's Guide Figure 8-4: Placin
- Page 221 and 222:
5ml User's Guide Figure 8-8: Rotati
- Page 223 and 224:
5ml User's Guide Changing Behavior
- Page 225 and 226:
5ml User's Guide Event Description
- Page 227 and 228:
5ml User's Guide Action Description
- Page 229 and 230:
5ml User's Guide var data = { 'zip'
- Page 231 and 232:
5ml User's Guide - 231 -
- Page 233 and 234:
5ml User's Guide Figure 8-2: Using
- Page 235 and 236:
5ml User's Guide About Common Widge
- Page 237 and 238:
5ml User's Guide Using the Text Wid
- Page 239 and 240:
5ml User's Guide Using the Label Wi
- Page 241 and 242:
5ml User's Guide Using the Button W
- Page 243 and 244:
5ml User's Guide Using the Text Inp
- Page 245 and 246:
5ml User's Guide Using the Text Are
- Page 247 and 248:
5ml User's Guide Using the Checkbox
- Page 249 and 250:
5ml User's Guide Using the Radio Bu
- Page 251 and 252:
5ml User's Guide Using the List Men
- Page 253 and 254:
5ml User's Guide Using the Password
- Page 255 and 256:
CHAPTER 10: Using Shape Widgets CHA
- Page 257 and 258:
CHAPTER 10: Using Shape Widgets Usi
- Page 259 and 260:
CHAPTER 10: Using Shape Widgets Usi
- Page 261 and 262:
5ml User's Guide About Media Widget
- Page 263 and 264:
5ml User's Guide Using the Image Wi
- Page 265 and 266:
5ml User's Guide Using the Gallery
- Page 267 and 268:
5ml User's Guide Figure 11-6: Dragg
- Page 269 and 270:
5ml User's Guide Figure 11-9: Dragg
- Page 271 and 272:
5ml User's Guide Figure 11-12: Sele
- Page 273 and 274:
5ml User's Guide Figure 11-15: Sele
- Page 275 and 276:
5ml User's Guide Figure 11-17: Choo
- Page 277 and 278:
5ml User's Guide • The General ta
- Page 279 and 280:
5ml User's Guide Figure 11-20 : Dra
- Page 281 and 282:
5ml User's Guide Using the Video Wi
- Page 283 and 284:
5ml User's Guide To change the Vide
- Page 285 and 286:
5ml User's Guide Using the YouTube
- Page 287 and 288:
CHAPTER 12: Using Effects and Anima
- Page 289 and 290:
CHAPTER 12: Using Effects and Anima
- Page 291 and 292:
CHAPTER 12: Using Effects and Anima
- Page 293 and 294:
CHAPTER 12: Using Effects and Anima
- Page 295 and 296:
CHAPTER 12: Using Effects and Anima
- Page 297 and 298:
CHAPTER 12: Using Effects and Anima
- Page 299 and 300:
CHAPTER 12: Using Effects and Anima
- Page 301 and 302: CHAPTER 12: Using Effects and Anima
- Page 303 and 304: CHAPTER 12: Using Effects and Anima
- Page 305 and 306: CHAPTER 12: Using Effects and Anima
- Page 307 and 308: CHAPTER 12: Using Effects and Anima
- Page 309 and 310: CHAPTER 12: Using Effects and Anima
- Page 311 and 312: 5ml User's Guide About Layout and N
- Page 313 and 314: 5ml User's Guide Figure 13-2: Placi
- Page 315 and 316: 5ml User's Guide Figure 13-2: Setti
- Page 317 and 318: 5ml User's Guide Figure 13-5: Decre
- Page 319 and 320: 5ml User's Guide element within the
- Page 321 and 322: 5ml User's Guide Figure 13-9: Dragg
- Page 323 and 324: 5ml User's Guide Using the VBox Wid
- Page 325 and 326: 5ml User's Guide Using the Scroll V
- Page 327 and 328: 5ml User's Guide Using the Tab Set
- Page 329 and 330: 5ml User's Guide Figure 13-4: Addin
- Page 331 and 332: 5ml User's Guide Figure 13-7: Click
- Page 333 and 334: 5ml User's Guide Figure 13-9: Selec
- Page 335 and 336: 5ml User's Guide Using the View Set
- Page 337 and 338: 5ml User's Guide The next dot appea
- Page 339 and 340: 5ml User's Guide Figure 13-15: Choo
- Page 341 and 342: 5ml User's Guide Figure 13-17: Choo
- Page 343 and 344: 5ml User's Guide Figure 13-19: Sele
- Page 345 and 346: CHAPTER 14: Using Social Media Widg
- Page 347 and 348: CHAPTER 14: Using Social Media Widg
- Page 349 and 350: CHAPTER 14: Using Social Media Widg
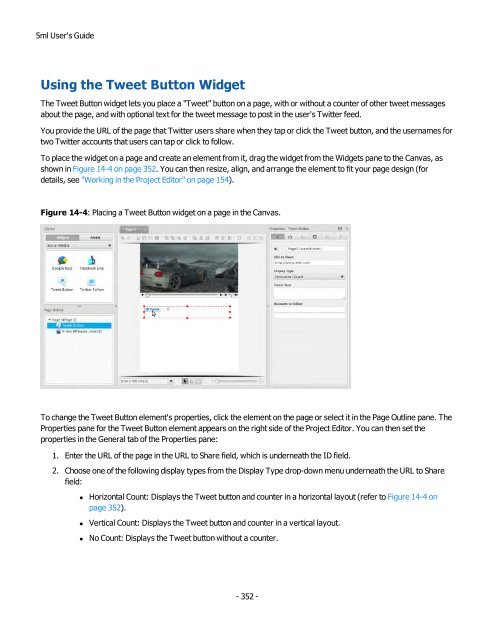
- Page 351: CHAPTER 14: Using Social Media Widg
- Page 355 and 356: CHAPTER 14: Using Social Media Widg
- Page 357 and 358: 5ml User's Guide About the Map View
- Page 359 and 360: 5ml User's Guide latitude and longi
- Page 361 and 362: 5ml User's Guide - 361 -
- Page 363 and 364: 5ml User's Guide About the Web View
- Page 365 and 366: 5ml User's Guide Figure 16-3: Addin
- Page 367 and 368: 5ml User's Guide Figure 16-5: Enter
- Page 369 and 370: 5ml User's Guide Using the HTML5 Wi
- Page 371 and 372: 5ml User's Guide • The Layout tab
- Page 373 and 374: 5ml User's Guide Enabling Native De
- Page 375 and 376: 5ml User's Guide About Tracking 5ml
- Page 377 and 378: 5ml User's Guide Figure 18-2: Selec
- Page 379 and 380: 5ml User's Guide Tracking Page Elem
- Page 381 and 382: CHAPTER 19: Deploying Your Project
- Page 383 and 384: CHAPTER 19: Deploying Your Project
- Page 385 and 386: CHAPTER 19: Deploying Your Project