Manual de Consulta de Moodle - Aula Virtual de Salud
Manual de Consulta de Moodle - Aula Virtual de Salud
Manual de Consulta de Moodle - Aula Virtual de Salud
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
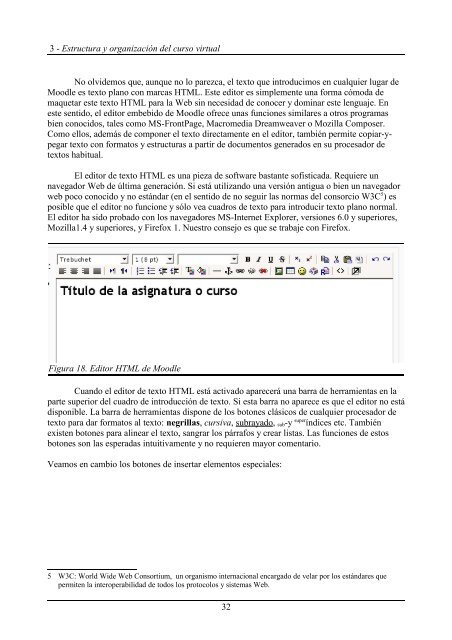
3 - Estructura y organización <strong>de</strong>l curso virtualNo olvi<strong>de</strong>mos que, aunque no lo parezca, el texto que introducimos en cualquier lugar <strong>de</strong><strong>Moodle</strong> es texto plano con marcas HTML. Este editor es simplemente una forma cómoda <strong>de</strong>maquetar este texto HTML para la Web sin necesidad <strong>de</strong> conocer y dominar este lenguaje. Eneste sentido, el editor embebido <strong>de</strong> <strong>Moodle</strong> ofrece unas funciones similares a otros programasbien conocidos, tales como MS-FrontPage, Macromedia Dreamweaver o Mozilla Composer.Como ellos, a<strong>de</strong>más <strong>de</strong> componer el texto directamente en el editor, también permite copiar-ypegartexto con formatos y estructuras a partir <strong>de</strong> documentos generados en su procesador <strong>de</strong>textos habitual.El editor <strong>de</strong> texto HTML es una pieza <strong>de</strong> software bastante sofisticada. Requiere unnavegador Web <strong>de</strong> última generación. Si está utilizando una versión antigua o bien un navegadorweb poco conocido y no estándar (en el sentido <strong>de</strong> no seguir las normas <strong>de</strong>l consorcio W3C 5 ) esposible que el editor no funcione y sólo vea cuadros <strong>de</strong> texto para introducir texto plano normal.El editor ha sido probado con los navegadores MS-Internet Explorer, versiones 6.0 y superiores,Mozilla1.4 y superiores, y Firefox 1. Nuestro consejo es que se trabaje con Firefox.Figura 18. Editor HTML <strong>de</strong> <strong>Moodle</strong>Cuando el editor <strong>de</strong> texto HTML está activado aparecerá una barra <strong>de</strong> herramientas en laparte superior <strong>de</strong>l cuadro <strong>de</strong> introducción <strong>de</strong> texto. Si esta barra no aparece es que el editor no estádisponible. La barra <strong>de</strong> herramientas dispone <strong>de</strong> los botones clásicos <strong>de</strong> cualquier procesador <strong>de</strong>texto para dar formatos al texto: negrillas, cursiva, subrayado, sub -y super índices etc. Tambiénexisten botones para alinear el texto, sangrar los párrafos y crear listas. Las funciones <strong>de</strong> estosbotones son las esperadas intuitivamente y no requieren mayor comentario.Veamos en cambio los botones <strong>de</strong> insertar elementos especiales:5 W3C: World Wi<strong>de</strong> Web Consortium, un organismo internacional encargado <strong>de</strong> velar por los estándares quepermiten la interoperabilidad <strong>de</strong> todos los protocolos y sistemas Web.32