Manual de Consulta de Moodle - Aula Virtual de Salud
Manual de Consulta de Moodle - Aula Virtual de Salud
Manual de Consulta de Moodle - Aula Virtual de Salud
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
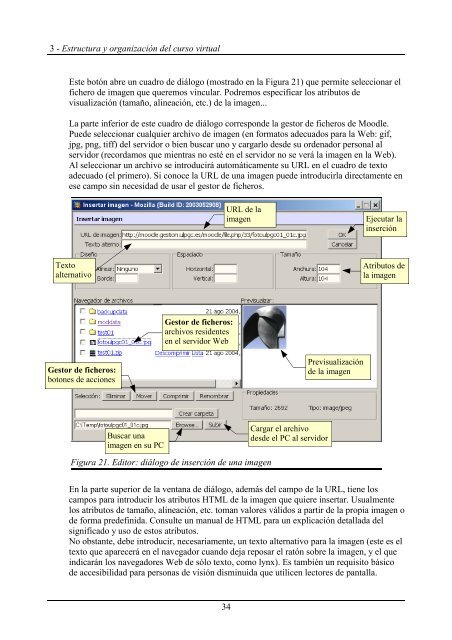
3 - Estructura y organización <strong>de</strong>l curso virtualEste botón abre un cuadro <strong>de</strong> diálogo (mostrado en la Figura 21) que permite seleccionar elfichero <strong>de</strong> imagen que queremos vincular. Podremos especificar los atributos <strong>de</strong>visualización (tamaño, alineación, etc.) <strong>de</strong> la imagen...La parte inferior <strong>de</strong> este cuadro <strong>de</strong> diálogo correspon<strong>de</strong> la gestor <strong>de</strong> ficheros <strong>de</strong> <strong>Moodle</strong>.Pue<strong>de</strong> seleccionar cualquier archivo <strong>de</strong> imagen (en formatos a<strong>de</strong>cuados para la Web: gif,jpg, png, tiff) <strong>de</strong>l servidor o bien buscar uno y cargarlo <strong>de</strong>s<strong>de</strong> su or<strong>de</strong>nador personal alservidor (recordamos que mientras no esté en el servidor no se verá la imagen en la Web).Al seleccionar un archivo se introducirá automáticamente su URL en el cuadro <strong>de</strong> textoa<strong>de</strong>cuado (el primero). Si conoce la URL <strong>de</strong> una imagen pue<strong>de</strong> introducirla directamente enese campo sin necesidad <strong>de</strong> usar el gestor <strong>de</strong> ficheros.URL <strong>de</strong> laimagenEjecutar lainserciónTextoalternativoAtributos <strong>de</strong>la imagenGestor <strong>de</strong> ficheros:archivos resi<strong>de</strong>ntesen el servidor WebGestor <strong>de</strong> ficheros:botones <strong>de</strong> accionesPrevisualización<strong>de</strong> la imagenBuscar unaimagen en su PCCargar el archivo<strong>de</strong>s<strong>de</strong> el PC al servidorFigura 21. Editor: diálogo <strong>de</strong> inserción <strong>de</strong> una imagenEn la parte superior <strong>de</strong> la ventana <strong>de</strong> diálogo, a<strong>de</strong>más <strong>de</strong>l campo <strong>de</strong> la URL, tiene loscampos para introducir los atributos HTML <strong>de</strong> la imagen que quiere insertar. Usualmentelos atributos <strong>de</strong> tamaño, alineación, etc. toman valores válidos a partir <strong>de</strong> la propia imagen o<strong>de</strong> forma pre<strong>de</strong>finida. Consulte un manual <strong>de</strong> HTML para un explicación <strong>de</strong>tallada <strong>de</strong>lsignificado y uso <strong>de</strong> estos atributos.No obstante, <strong>de</strong>be introducir, necesariamente, un texto alternativo para la imagen (este es eltexto que aparecerá en el navegador cuando <strong>de</strong>ja reposar el ratón sobre la imagen, y el queindicarán los navegadores Web <strong>de</strong> sólo texto, como lynx). Es también un requisito básico<strong>de</strong> accesibilidad para personas <strong>de</strong> visión disminuida que utilicen lectores <strong>de</strong> pantalla.34