- Page 3:
Architectural Design with SketchUp
- Page 6 and 7:
Cover design: David Riedy Cover ill
- Page 8 and 9:
Contents Acknowledgments . . . . .
- Page 10 and 11:
Contents Transformations Change Thi
- Page 13 and 14:
Chapter 1 Introduction In my years
- Page 15 and 16:
Chapter 1 Introduction finally, plu
- Page 17 and 18:
Chapter 1 Introduction As you will
- Page 19 and 20:
Chapter 1 Introduction SketchUp wor
- Page 21 and 22:
Chapter 1 Introduction How This Boo
- Page 23 and 24:
Chapter 2 A SketchUp Refresher This
- Page 25 and 26:
Chapter 2 A SketchUp Refresher The
- Page 27 and 28:
Chapter 2 A SketchUp Refresher Figu
- Page 29 and 30:
Chapter 2 A SketchUp Refresher To a
- Page 31 and 32:
Chapter 2 A SketchUp Refresher Figu
- Page 33 and 34:
Chapter 2 A SketchUp Refresher upda
- Page 35 and 36:
Chapter 2 A SketchUp Refresher Glov
- Page 37 and 38:
Chapter 2 A SketchUp Refresher indi
- Page 39 and 40:
Chapter 2 A SketchUp Refresher 4. U
- Page 41 and 42:
Chapter 2 A SketchUp Refresher 7. W
- Page 43 and 44:
Chapter 2 A SketchUp Refresher Figu
- Page 45 and 46:
Chapter 2 A SketchUp Refresher 4. M
- Page 47 and 48:
Chapter 2 A SketchUp Refresher 9. L
- Page 49 and 50:
Chapter 2 A SketchUp Refresher 14.
- Page 51 and 52:
Chapter 2 A SketchUp Refresher Appl
- Page 53 and 54:
Chapter 2 A SketchUp Refresher 5. T
- Page 55 and 56:
Chapter 2 A SketchUp Refresher Othe
- Page 57 and 58:
Chapter 2 A SketchUp Refresher We w
- Page 59 and 60:
Chapter 2 A SketchUp Refresher Your
- Page 61 and 62:
Chapter 3 Using SketchUp to Inform
- Page 63 and 64:
Chapter 3 Using SketchUp to Inform
- Page 65 and 66:
Chapter 3 Using SketchUp to Inform
- Page 67 and 68:
Chapter 3 Using SketchUp to Inform
- Page 69 and 70:
Chapter 3 Using SketchUp to Inform
- Page 71 and 72:
Chapter 3 Using SketchUp to Inform
- Page 73 and 74:
Chapter 3 Using SketchUp to Inform
- Page 75 and 76:
Chapter 3 Using SketchUp to Inform
- Page 77 and 78:
Chapter 3 Using SketchUp to Inform
- Page 79 and 80:
Chapter 3 Using SketchUp to Inform
- Page 81 and 82:
Chapter 3 Using SketchUp to Inform
- Page 83 and 84:
Chapter 3 Using SketchUp to Inform
- Page 85 and 86:
Chapter 3 Using SketchUp to Inform
- Page 87 and 88:
Chapter 3 Using SketchUp to Inform
- Page 89 and 90:
Chapter 3 Using SketchUp to Inform
- Page 91 and 92:
Chapter 3 Using SketchUp to Inform
- Page 93 and 94:
Chapter 4 Using Plugins Effectively
- Page 95 and 96:
Chapter 4 Using Plugins Effectively
- Page 97 and 98:
Chapter 4 Using Plugins Effectively
- Page 99 and 100:
Chapter 4 Using Plugins Effectively
- Page 101 and 102:
Chapter 4 Using Plugins Effectively
- Page 103 and 104:
Chapter 4 Using Plugins Effectively
- Page 105 and 106:
Chapter 4 Using Plugins Effectively
- Page 107 and 108:
Chapter 4 Using Plugins Effectively
- Page 109 and 110:
Chapter 4 Using Plugins Effectively
- Page 111 and 112:
Chapter 4 Using Plugins Effectively
- Page 113 and 114:
Chapter 4 Using Plugins Effectively
- Page 115 and 116:
Chapter 4 Using Plugins Effectively
- Page 117 and 118:
Chapter 4 Using Plugins Effectively
- Page 119 and 120:
Chapter 4 Using Plugins Effectively
- Page 121 and 122:
Chapter 4 Using Plugins Effectively
- Page 123 and 124:
Chapter 4 Using Plugins Effectively
- Page 125 and 126:
Chapter 4 Using Plugins Effectively
- Page 127 and 128:
Chapter 4 Using Plugins Effectively
- Page 129 and 130:
Chapter 4 Using Plugins Effectively
- Page 131 and 132:
Chapter 4 Using Plugins Effectively
- Page 133 and 134:
Chapter 4 Using Plugins Effectively
- Page 135 and 136:
Chapter 4 Using Plugins Effectively
- Page 137 and 138:
Chapter 4 Using Plugins Effectively
- Page 139 and 140:
Chapter 4 Using Plugins Effectively
- Page 141 and 142:
Chapter 5 Rendering in SketchUp Thi
- Page 143 and 144:
Chapter 5 Rendering in SketchUp Ske
- Page 145 and 146:
Chapter 5 Rendering in SketchUp 4.
- Page 147 and 148:
Chapter 5 Rendering in SketchUp The
- Page 149 and 150:
Chapter 5 Rendering in SketchUp Fin
- Page 151 and 152:
Chapter 5 Rendering in SketchUp NN
- Page 153 and 154:
Chapter 5 Rendering in SketchUp num
- Page 155 and 156:
Chapter 5 Rendering in SketchUp Dep
- Page 157 and 158:
Chapter 5 Rendering in SketchUp Fig
- Page 159 and 160:
Chapter 5 Rendering in SketchUp cor
- Page 161 and 162:
Chapter 5 Rendering in SketchUp Now
- Page 163 and 164:
Chapter 5 Rendering in SketchUp You
- Page 165 and 166:
Chapter 5 Rendering in SketchUp Fig
- Page 167 and 168:
Chapter 5 Rendering in SketchUp Thi
- Page 169 and 170:
Chapter 5 Rendering in SketchUp The
- Page 171 and 172:
Chapter 5 Rendering in SketchUp Thi
- Page 173 and 174:
Chapter 5 Rendering in SketchUp NN
- Page 175 and 176:
Chapter 5 Rendering in SketchUp Fig
- Page 177 and 178: Chapter 5 Rendering in SketchUp For
- Page 179 and 180: Chapter 5 Rendering in SketchUp To
- Page 181 and 182: Chapter 5 Rendering in SketchUp The
- Page 183 and 184: Chapter 5 Rendering in SketchUp Sun
- Page 185 and 186: Chapter 5 Rendering in SketchUp lig
- Page 187 and 188: Chapter 5 Rendering in SketchUp Fig
- Page 189 and 190: Chapter 5 Rendering in SketchUp Fig
- Page 191 and 192: Chapter 5 Rendering in SketchUp If
- Page 193 and 194: Chapter 5 Rendering in SketchUp The
- Page 195 and 196: Chapter 5 Rendering in SketchUp Fig
- Page 197 and 198: Chapter 5 Rendering in SketchUp Fig
- Page 199 and 200: Chapter 5 Rendering in SketchUp As
- Page 201 and 202: Chapter 5 Rendering in SketchUp If
- Page 203 and 204: Chapter 5 Rendering in SketchUp Ref
- Page 205 and 206: Chapter 5 Rendering in SketchUp Fig
- Page 207 and 208: Chapter 5 Rendering in SketchUp A c
- Page 209 and 210: Chapter 5 Rendering in SketchUp sur
- Page 211 and 212: Chapter 5 Rendering in SketchUp NN
- Page 213 and 214: Chapter 5 Rendering in SketchUp 6.
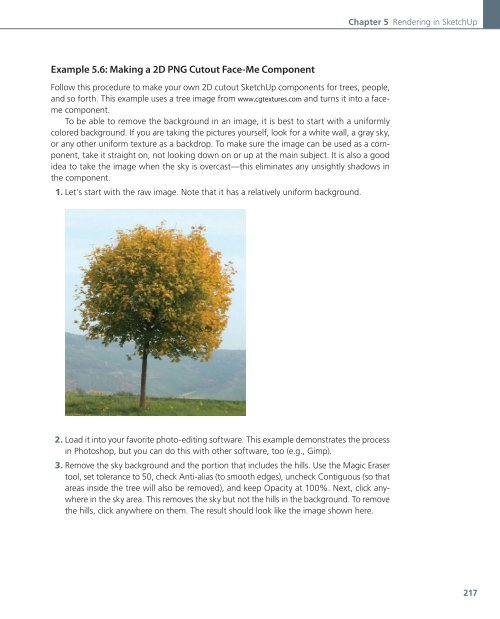
- Page 215 and 216: Chapter 5 Rendering in SketchUp Exa
- Page 217 and 218: Chapter 5 Rendering in SketchUp 4.
- Page 219 and 220: Chapter 5 Rendering in SketchUp NN
- Page 221 and 222: Chapter 5 Rendering in SketchUp It
- Page 223 and 224: Chapter 5 Rendering in SketchUp Fig
- Page 225 and 226: Chapter 5 Rendering in SketchUp NN
- Page 227: Chapter 5 Rendering in SketchUp at
- Page 231 and 232: Chapter 5 Rendering in SketchUp 6.
- Page 233 and 234: Chapter 5 Rendering in SketchUp 13.
- Page 235 and 236: Chapter 5 Rendering in SketchUp Fig
- Page 237 and 238: Chapter 5 Rendering in SketchUp Com
- Page 239 and 240: Chapter 5 Rendering in SketchUp Ano
- Page 241 and 242: Chapter 6 Creating Geometry Using R
- Page 243 and 244: Chapter 6 Creating Geometry Using R
- Page 245 and 246: Chapter 6 Creating Geometry Using R
- Page 247 and 248: Chapter 6 Creating Geometry Using R
- Page 249 and 250: Chapter 6 Creating Geometry Using R
- Page 251 and 252: Chapter 6 Creating Geometry Using R
- Page 253 and 254: Chapter 6 Creating Geometry Using R
- Page 255 and 256: Chapter 6 Creating Geometry Using R
- Page 257 and 258: Chapter 6 Creating Geometry Using R
- Page 259 and 260: Chapter 6 Creating Geometry Using R
- Page 261 and 262: Chapter 6 Creating Geometry Using R
- Page 263 and 264: Chapter 6 Creating Geometry Using R
- Page 265 and 266: Chapter 6 Creating Geometry Using R
- Page 267 and 268: Chapter 6 Creating Geometry Using R
- Page 269 and 270: Chapter 6 Creating Geometry Using R
- Page 271 and 272: Chapter 6 Creating Geometry Using R
- Page 273 and 274: Chapter 6 Creating Geometry Using R
- Page 275 and 276: Chapter 6 Creating Geometry Using R
- Page 277 and 278: Chapter 6 Creating Geometry Using R
- Page 279 and 280:
Chapter 6 Creating Geometry Using R
- Page 281 and 282:
Chapter 6 Creating Geometry Using R
- Page 283 and 284:
Chapter 6 Creating Geometry Using R
- Page 285 and 286:
Chapter 6 Creating Geometry Using R
- Page 287 and 288:
Appendix A SketchUp Quick Reference
- Page 289 and 290:
Appendix A SketchUp Quick Reference
- Page 291 and 292:
Appendix A SketchUp Quick Reference
- Page 293 and 294:
Appendix B Ruby Class and Method Re
- Page 295 and 296:
Appendix C SketchUp API Class and M
- Page 297 and 298:
Appendix C SketchUp API Class and M
- Page 299 and 300:
Appendix C SketchUp API Class and M
- Page 301 and 302:
Appendix C SketchUp API Class and M
- Page 303 and 304:
Appendix D Creating Your Own Plugin
- Page 305 and 306:
Appendix D Creating Your Own Plugin
- Page 307:
Appendix E Dynamic Component Functi
- Page 310 and 311:
Index Boolean operations, 44, 86 Bo
- Page 312 and 313:
Index Extrude: Edges by Edges, 96,
- Page 314 and 315:
Index J Jim’s SketchUp [Plugins]
- Page 316 and 317:
Index Modeling: accurate, 24 basic,
- Page 318 and 319:
Index Random_pushpull, 93 Randomizi
- Page 320 and 321:
Index STL, 103, 115 Street View, 73
- Page 322:
Index Workflow processes, 56 Wudwor