Ocena zachowania użytkowników platformy handlu C2C - E-mentor
Ocena zachowania użytkowników platformy handlu C2C - E-mentor
Ocena zachowania użytkowników platformy handlu C2C - E-mentor
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
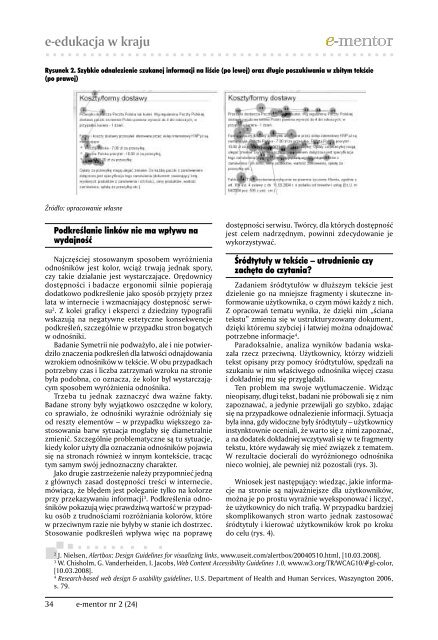
e-edukacja w krajuRysunek 2. Szybkie odnalezienie szukanej informacji na liście (po lewej) oraz długie poszukiwania w zbitym tekście(po prawej)Źródło: opracowanie własnePodkreślanie linków nie ma wpływu nawydajnośćNajczęściej stosowanym sposobem wyróżnieniaodnośników jest kolor, wciąż trwają jednak spory,czy takie działanie jest wystarczające. Orędownicydostępności i badacze ergonomii silnie popierajądodatkowo podkreślenie jako sposób przyjęty przezlata w internecie i wzmacniający dostępność serwisu2 . Z kolei graficy i eksperci z dziedziny typografiiwskazują na negatywne estetyczne konsekwencjepodkreśleń, szczególnie w przypadku stron bogatychw odnośniki.Badanie Symetrii nie podważyło, ale i nie potwierdziłoznaczenia podkreśleń dla łatwości odnajdowaniawzrokiem odnośników w tekście. W obu przypadkachpotrzebny czas i liczba zatrzymań wzroku na stroniebyła podobna, co oznacza, że kolor był wystarczającymsposobem wyróżnienia odnośnika.Trzeba tu jednak zaznaczyć dwa ważne fakty.Badane strony były wyjątkowo oszczędne w kolory,co sprawiało, że odnośniki wyraźnie odróżniały sięod reszty elementów – w przypadku większego zastosowaniabarw sytuacja mogłaby się diametralniezmienić. Szczególnie problematyczne są tu sytuacje,kiedy kolor użyty dla oznaczania odnośników pojawiasię na stronach również w innym kontekście, tracąctym samym swój jednoznaczny charakter.Jako drugie zastrzeżenie należy przypomnieć jednąz głównych zasad dostępności treści w internecie,mówiącą, że błędem jest poleganie tylko na kolorzeprzy przekazywaniu informacji 3 . Podkreślenia odnośnikówpokazują więc prawdziwą wartość w przypadkuosób z trudnościami rozróżniania kolorów, którew przeciwnym razie nie byłyby w stanie ich dostrzec.Stosowanie podkreśleń wpływa więc na poprawędostępności serwisu. Twórcy, dla których dostępnośćjest celem nadrzędnym, powinni zdecydowanie jewykorzystywać.Śródtytuły w tekście – utrudnienie czyzachęta do czytania?Zadaniem śródtytułów w dłuższym tekście jestdzielenie go na mniejsze fragmenty i skuteczne informowanieużytkownika, o czym mówi każdy z nich.Z opracowań tematu wynika, że dzięki nim „ścianatekstu” zmienia się w ustrukturyzowany dokument,dzięki któremu szybciej i łatwiej można odnajdowaćpotrzebne informacje 4 .Paradoksalnie, analiza wyników badania wskazałarzecz przeciwną. Użytkownicy, którzy widzielitekst opisany przy pomocy śródtytułów, spędzali naszukaniu w nim właściwego odnośnika więcej czasui dokładniej mu się przyglądali.Ten problem ma swoje wytłumaczenie. Widzącnieopisany, długi tekst, badani nie próbowali się z nimzapoznawać, a jedynie przewijali go szybko, zdającsię na przypadkowe odnalezienie informacji. Sytuacjabyła inna, gdy widoczne były śródtytuły – użytkownicyinstynktownie oceniali, że warto się z nimi zapoznać,a na dodatek dokładniej wczytywali się w te fragmentytekstu, które wydawały się mieć związek z tematem.W rezultacie docierali do wyróżnionego odnośnikanieco wolniej, ale pewniej niż pozostali (rys. 3).Wniosek jest następujący: wiedząc, jakie informacjena stronie są najważniejsze dla użytkowników,można je po prostu wyraźnie wyeksponować i liczyć,że użytkownicy do nich trafią. W przypadku bardziejskomplikowanych stron warto jednak zastosowaćśródtytuły i kierować użytkowników krok po krokudo celu (rys. 4).2J. Nielsen, Alertbox: Design Guidelines for visualizing links, www.useit.com/alertbox/20040510.html, [10.03.2008].3W. Chisholm, G. Vanderheiden, I. Jacobs, Web Content Accessibility Guidelines 1.0, www.w3.org/TR/WCAG10/#gl-color,[10.03.2008].4Research-based web design & usability guidelines, U.S. Department of Health and Human Services, Waszyngton 2006,s. 79.34 e-<strong>mentor</strong> nr 2 (24)