User Interface Design and Ergonomics - National Open University of ...
User Interface Design and Ergonomics - National Open University of ...
User Interface Design and Ergonomics - National Open University of ...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
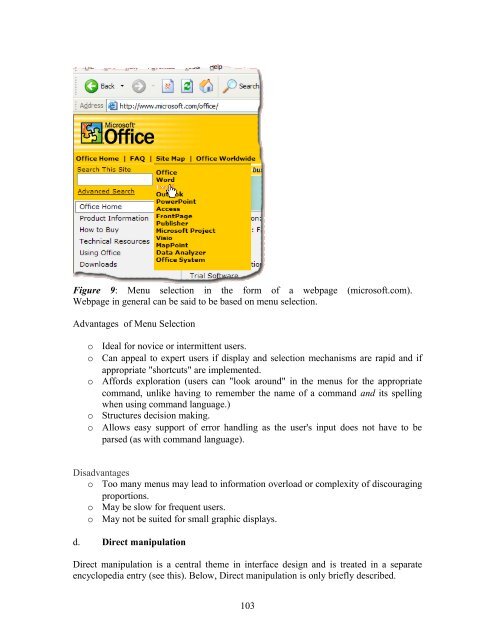
Figure 9: Menu selection in the form <strong>of</strong> a webpage (micros<strong>of</strong>t.com).<br />
Webpage in general can be said to be based on menu selection.<br />
Advantages <strong>of</strong> Menu Selection<br />
o Ideal for novice or intermittent users.<br />
o Can appeal to expert users if display <strong>and</strong> selection mechanisms are rapid <strong>and</strong> if<br />
appropriate "shortcuts" are implemented.<br />
o Affords exploration (users can "look around" in the menus for the appropriate<br />
comm<strong>and</strong>, unlike having to remember the name <strong>of</strong> a comm<strong>and</strong> <strong>and</strong> its spelling<br />
when using comm<strong>and</strong> language.)<br />
o Structures decision making.<br />
o Allows easy support <strong>of</strong> error h<strong>and</strong>ling as the user's input does not have to be<br />
parsed (as with comm<strong>and</strong> language).<br />
Disadvantages<br />
o Too many menus may lead to information overload or complexity <strong>of</strong> discouraging<br />
proportions.<br />
o May be slow for frequent users.<br />
o May not be suited for small graphic displays.<br />
d. Direct manipulation<br />
Direct manipulation is a central theme in interface design <strong>and</strong> is treated in a separate<br />
encyclopedia entry (see this). Below, Direct manipulation is only briefly described.<br />
103