4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Il formato di immagini GIF<br />
(Graphics Interchange Format,<br />
estensione dei f<strong>il</strong>e .gif), uno di<br />
quelli supportati sul <strong>web</strong>, usa una<br />
rappresentazione con tavolozza dei<br />
colori (fino a 256). Questo fa si che<br />
sia molto adatto a memorizzare e<br />
codificare immagini che non hanno<br />
sfumature continue, come disegni o<br />
scene con grandi regioni uniformi.<br />
La conversione di un immagine true<br />
color in una codificata mediante<br />
Contenuti multimediali: codifica ed elaborazione 105<br />
tavolozza di colori si deve fare approssimando ciascun colore in quello “più sim<strong>il</strong>e” disponib<strong>il</strong>e<br />
nella tavolozza stessa. A volte <strong>per</strong> ovviare al numero limitato di colori si applica <strong>il</strong> cosiddetto<br />
“dithering”, o<strong>per</strong>azione attraverso la quale si creano sfumature accostando i colori che le<br />
creerebbero <strong>per</strong> addizione in pixel vicini. Se le sfumature nell'immagine sono molte e continue<br />
la <strong>per</strong>dita di qualità è evidente.<br />
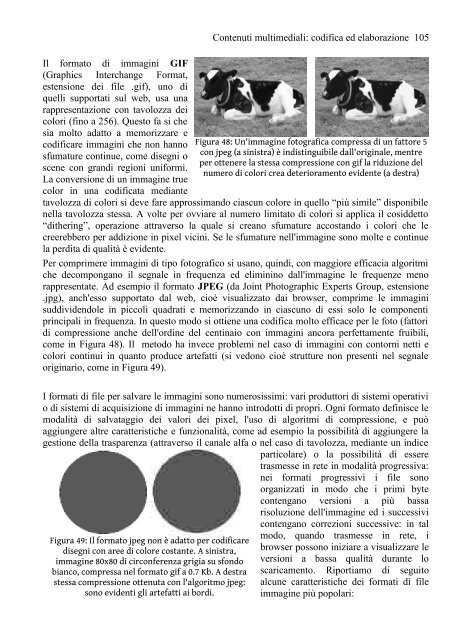
Per comprimere immagini di tipo fotografico si usano, quindi, con maggiore efficacia algoritmi<br />
che decompongano <strong>il</strong> segnale in frequenza ed eliminino dall'immagine le frequenze meno<br />
rappresentate. Ad esempio <strong>il</strong> formato JPEG (da Joint Photographic Ex<strong>per</strong>ts Group, estensione<br />
.jpg), anch'esso supportato dal <strong>web</strong>, cioè visualizzato dai browser, comprime le immagini<br />
suddividendole in piccoli quadrati e memorizzando in ciascuno di essi solo le componenti<br />
principali in frequenza. In questo modo si ottiene una codifica molto efficace <strong>per</strong> le foto (fattori<br />
di compressione anche dell'ordine del centinaio con immagini ancora <strong>per</strong>fettamente fruib<strong>il</strong>i,<br />
come in Figura 48). Il metodo ha invece problemi nel caso di immagini con contorni netti e<br />
colori continui in quanto produce artefatti (si vedono cioè strutture non presenti nel segnale<br />
originario, come in Figura 49).<br />
I formati di f<strong>il</strong>e <strong>per</strong> salvare le immagini sono numerosissimi: vari produttori di sistemi o<strong>per</strong>ativi<br />
o di sistemi di acquisizione di immagini ne hanno introdotti di propri. Ogni formato definisce le<br />
modalità di salvataggio dei valori dei pixel, l'uso di algoritmi di compressione, e può<br />
aggiungere altre caratteristiche e funzionalità, come ad esempio la possib<strong>il</strong>ità di aggiungere la<br />
gestione della trasparenza (attraverso <strong>il</strong> canale alfa o nel caso di tavolozza, mediante un indice<br />
particolare) o la possib<strong>il</strong>ità di essere<br />
trasmesse in rete in modalità progressiva:<br />
nei formati progressivi i f<strong>il</strong>e sono<br />
organizzati in modo che i primi byte<br />
contengano versioni a più bassa<br />
risoluzione dell'immagine ed i successivi<br />
contengano correzioni successive: in tal<br />
Figura 49: Il formato jpeg non è adatto <strong>per</strong> codificare<br />
disegni con aree di colore costante. A sinistra,<br />
immagine 80x80 di circonferenza grigia su sfondo<br />
bianco, compressa nel formato gif a 0.7 Kb. A destra<br />
stessa compressione ottenuta con l'algoritmo jpeg:<br />
sono evidenti gli artefatti ai bordi.<br />
Figura 48: Un'immagine fotografica compressa di un fattore 5<br />
con jpeg (a sinistra) è indistinguib<strong>il</strong>e dall'originale, mentre<br />
<strong>per</strong> ottenere la stessa compressione con gif la riduzione del<br />
numero di colori crea deterioramento evidente (a destra)<br />
modo, quando trasmesse in rete, i<br />
browser possono iniziare a visualizzare le<br />
versioni a bassa qualità durante lo<br />
scaricamento. Riportiamo di seguito<br />
alcune caratteristiche dei formati di f<strong>il</strong>e<br />
immagine più popolari: