4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
74<br />
4.7 Collegamenti i<strong>per</strong>testuali<br />
Veniamo ora alla caratteristica peculiare dell'(X)HTML: la possib<strong>il</strong>ità di creare i<strong>per</strong>testi, cioè<br />
inserire nelle pagine le cosiddette àncore, parti cliccando sulle quali si passa alla<br />
visualizzazione di un altro documento sul browser.<br />
Quest'altro documento è tipicamente altra pagina <strong>web</strong>, o una diversa posizione sulla medesima<br />
pagina, ma non necessariamente. Dato che <strong>il</strong> browser è in realtà in grado di visualizzare vari tipi<br />
di f<strong>il</strong>e o di fare avviare un'altra applicazione <strong>per</strong> <strong>il</strong> PC attraverso cui aprire un tipo di f<strong>il</strong>e non<br />
direttamente gestito dal browser stesso (applicazioni hel<strong>per</strong>), <strong>il</strong> f<strong>il</strong>e collegato può essere di vari<br />
tipi (es. immagini, video, pdf, script).<br />
L'elemento che crea <strong>il</strong> collegamento è (dal termine àncora, che si riferisce appunto al punto<br />
di collegamento tra i documenti). Per inserire un collegamento, si usa l'attributo href, <strong>il</strong> cui<br />
valore è l'URL della pagina <strong>web</strong> collegata, es. ,<br />
se <strong>il</strong> riferimento è assoluto. Se si collega un f<strong>il</strong>e che risiede nella stessa cartella pubblica della<br />
pagina di provenienza si può usare quello che viene chiamato collegamento relativo, omettendo<br />
cioè l'indirizzo del sito, es: . Quando si creano<br />
documenti (X)HTML occorre sempre fare attenzione alla correttezza di tutti i riferimenti,<br />
assicurandosi, se <strong>il</strong> riferimento è relativo, che esistano i f<strong>il</strong>e corrispondenti sul f<strong>il</strong>esystem del<br />
server, o, se è assoluto, che l'URL sia corretto. Se non si specifica nulla, dopo <strong>il</strong> clic sull'àncora<br />
<strong>il</strong> nuovo documento viene visualizzato sulla stessa finestra del browser dove si trovava <strong>il</strong><br />
documento di origine. E' <strong>per</strong>ò possib<strong>il</strong>e fare in modo che appaia in una differente finestra con<br />
l'attributo target. E' possib<strong>il</strong>e anche indicare una cartella base in cui trovare i f<strong>il</strong>e collegati<br />
mediante l'elemento . Tutta la parte di documento contenuta tra tale a<strong>per</strong>tura di<br />
elemento e la successiva chiusura agiranno come collegamento i<strong>per</strong>testuale: <strong>il</strong> testo sarà<br />
evidenziato e diventerà cliccab<strong>il</strong>e e lo stesso accadrà con le immagini (vedi Figura 33).<br />
L'evidenziamento del testo avviene in genere mediante colorazione blu e sottolineatura. Quello<br />
delle immagini avviene attraverso la colorazione del bordo, <strong>per</strong> cui se <strong>il</strong> bordo viene eliminato<br />
indicando border=”0”, <strong>il</strong> link non sarà evidenziato, a meno di non passare sull'immagine<br />
stessa col cursore. Infatti un altro modo di evidenziare le ancore implementato sui browser<br />
consiste nel modificare l'aspetto del puntatore (ad esempio trasformandolo in una piccola<br />
<br />
<br />
<br />
La mia pagina<br />
<br />
<br />
<br />
vado al mare <br />
o resto a casa? <br />
<br />
<br />
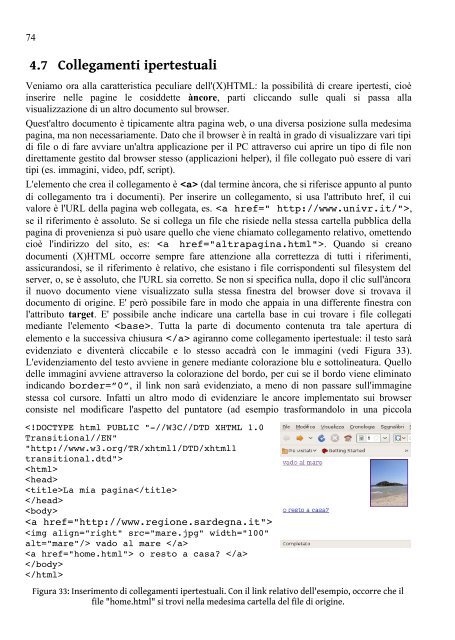
Figura 33: Inserimento di collegamenti i<strong>per</strong>testuali. Con <strong>il</strong> link relativo dell'esempio, occorre che <strong>il</strong><br />
f<strong>il</strong>e "home.html" si trovi nella medesima cartella del f<strong>il</strong>e di origine.