4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
40<br />
f<strong>il</strong>e, possono usare protocolli criptati, e le loro funzionalità sono in continua evoluzione. Essi<br />
sono in grado di visualizzare documenti multimediali, non necessariamente integrati in i<strong>per</strong>testi,<br />
come <strong>per</strong> esempio le immagini. Quando un tipo di documento non supportato direttamente dal<br />
browser (es. un documento pdf, un video, ecc.) viene richiesto, i browser possono richiamare<br />
applicazioni installate sul computer <strong>per</strong> gestirli. Ogni tipo di f<strong>il</strong>e (determinato dal MIME Type e<br />
dall'estensione) può avere associata un'applicazione hel<strong>per</strong> (o player), che viene lanciata<br />
all'occorrenza <strong>per</strong> aprirlo. In caso non ve ne siano, <strong>il</strong> browser propone, in genere, all'utente <strong>il</strong><br />
salvataggio del f<strong>il</strong>e sul disco locale. Se i f<strong>il</strong>e multimediali sono integrati all'interno dell'i<strong>per</strong>testo<br />
(vedremo come ciò avviene nel capitolo 4.16), essi saranno invece gestiti dai cosiddetti plugin,<br />
componenti software creati appositamente <strong>per</strong> <strong>il</strong> browser (non applicazioni a sé stanti) che, con<br />
un meccanismo standard, integrano la propria interfaccia all'interno di quella riservata alla<br />
visualizzazione dell'i<strong>per</strong>testo. Tra le opzioni che si trovano a disposizione sul browser, c'è anche<br />
l'attivazione dell'interprete Javascript e la visualizzazione della consolle degli errori <strong>per</strong> tale<br />
linguaggio. Vedremo in dettaglio cosa sia Javascript nel capitolo 4.15; esso è estremamente<br />
importante <strong>per</strong>ché costituisce <strong>il</strong> meccanismo standard attraverso cui, in un documento HTML,<br />
che di <strong>per</strong> sé sarebbe statico e non interattivo, può essere reso dinamico attraverso programmi<br />
che vengono eseguiti dall'interprete e attraverso i quali le stesse parti del documento e del<br />
browser possono essere modificate. In pratica, questo fa sì che nelle pagine <strong>web</strong> possano essere<br />
inclusi veri e propri programmi che elaborano le azioni fatte dall'utente sull'interfaccia,<br />
eseguendo azioni programmate (ad esempio cambiare colore se <strong>il</strong> mouse passa sopra un<br />
oggetto, modificare le immagini sulla pagina, ecc.). Tutto questo senza inviare richieste al<br />
server via HTTP.<br />
3.3 Il server <strong>web</strong><br />
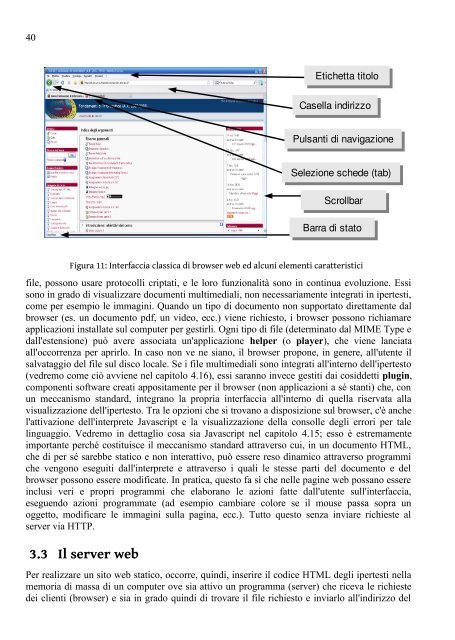
Etichetta titolo<br />
Casella indirizzo<br />
Pulsanti di di navigazione<br />
Selezione schede (tab)<br />
Scrollbar<br />
Barra di di stato<br />
Figura 11: Interfaccia classica di browser <strong>web</strong> ed alcuni elementi caratteristici<br />
Per realizzare un sito <strong>web</strong> statico, occorre, quindi, inserire <strong>il</strong> codice HTML degli i<strong>per</strong>testi nella<br />
memoria di massa di un computer ove sia attivo un programma (server) che riceva le richieste<br />
dei clienti (browser) e sia in grado quindi di trovare <strong>il</strong> f<strong>il</strong>e richiesto e inviarlo all'indirizzo del