4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
124<br />
Come viene realizzato tutto questo, ovvero, come sono codificate le scene “virtuali”?<br />
Il primo passo consiste nel creare un modello della scena di interesse. Esso comprenderà sia la<br />
geometria (in generale rappresentata da modelli composti da triangoli che sono fac<strong>il</strong>mente<br />
trattab<strong>il</strong>i dalle moderne schede grafiche) che le proprietà di riflessione della luce delle varie<br />
parti nonché delle sorgenti di <strong>il</strong>luminazione. A partire dalla descrizione della scena esistono<br />
programmi in grado, dato un punto di vista e <strong>il</strong> modello della telecamera virtuale che<br />
riprenderebbe la scena, di creare l'immagine (o le immagini se si vuole addirittura creare una<br />
coppia di immagini stereo <strong>per</strong> simulare la <strong>per</strong>cezione dei due occhi) che l'utente immerso nella<br />
scena in tale posizione vedrebbe. Questa o<strong>per</strong>azione di generazione delle immagini viene detta<br />
rendering, “resa”, e come si può immaginare, nonostante si usino modelli semplificati è<br />
estremamente complesso (in pratica si simula matematicamente la fisica dell'<strong>il</strong>luminazione). Per<br />
questo motivo i calcoli relativi al rendering vengono fatti eseguire alle schede grafiche dei<br />
calcolatori che presentano hardware parallelo e sono programmab<strong>il</strong>i ut<strong>il</strong>izzando linguaggi<br />
appositamente creati <strong>per</strong> calcolare le immagini a partire dalle primitive grafiche (modelli<br />
geometrici composti da triangoli, posizione del punto di vista, modelli di telecamera ed<br />
<strong>il</strong>luminazione).<br />
Tra le opzioni gestib<strong>il</strong>i dai sistemi di rendering ci sono l'uso modelli di <strong>il</strong>luminazione più o<br />
meno semplificati, la possib<strong>il</strong>ità di proiettare immagini sulle su<strong>per</strong>fici rappresentate (texture<br />
mapping), quella di gestire differenti effetti di ombreggiatura (shading), trasparenza,<br />
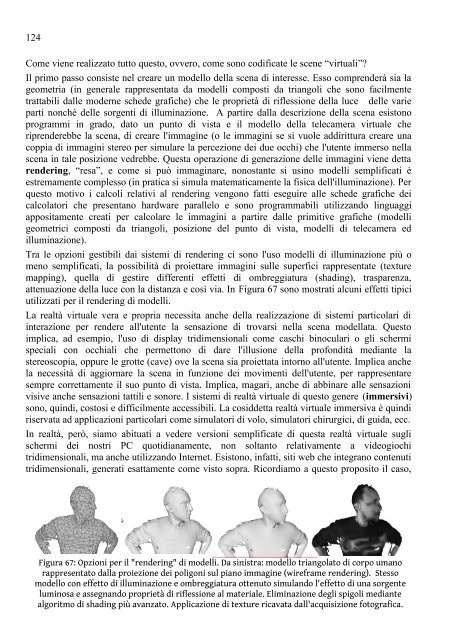
attenuazione della luce con la distanza e così via. In Figura 67 sono mostrati alcuni effetti tipici<br />
ut<strong>il</strong>izzati <strong>per</strong> <strong>il</strong> rendering di modelli.<br />
La realtà virtuale vera e propria necessita anche della realizzazione di sistemi particolari di<br />
interazione <strong>per</strong> rendere all'utente la sensazione di trovarsi nella scena modellata. Questo<br />
implica, ad esempio, l'uso di display tridimensionali come caschi binoculari o gli schermi<br />
speciali con occhiali che <strong>per</strong>mettono di dare l'<strong>il</strong>lusione della profondità mediante la<br />
stereoscopia, oppure le grotte (cave) ove la scena sia proiettata intorno all'utente. Implica anche<br />
la necessità di aggiornare la scena in funzione dei movimenti dell'utente, <strong>per</strong> rappresentare<br />
sempre correttamente <strong>il</strong> suo punto di vista. Implica, magari, anche di abbinare alle sensazioni<br />
visive anche sensazioni tatt<strong>il</strong>i e sonore. I sistemi di realtà virtuale di questo genere (immersivi)<br />
sono, quindi, costosi e diffic<strong>il</strong>mente accessib<strong>il</strong>i. La cosiddetta realtà virtuale immersiva è quindi<br />
riservata ad applicazioni particolari come simulatori di volo, simulatori chirurgici, di guida, ecc.<br />
In realtà, <strong>per</strong>ò, siamo abituati a vedere versioni semplificate di questa realtà virtuale sugli<br />
schermi dei nostri PC quotidianamente, non soltanto relativamente a videogiochi<br />
tridimensionali, ma anche ut<strong>il</strong>izzando Internet. Esistono, infatti, siti <strong>web</strong> che integrano <strong>contenuti</strong><br />
tridimensionali, generati esattamente come visto sopra. Ricordiamo a questo proposito <strong>il</strong> caso,<br />
Figura 67: Opzioni <strong>per</strong> <strong>il</strong> "rendering" di modelli. Da sinistra: modello triangolato di corpo umano<br />
rappresentato dalla proiezione dei poligoni sul piano immagine (wireframe rendering). Stesso<br />
modello con effetto di <strong>il</strong>luminazione e ombreggiatura ottenuto simulando l'effetto di una sorgente<br />
luminosa e assegnando proprietà di riflessione al materiale. Eliminazione degli spigoli mediante<br />
algoritmo di shading più avanzato. Applicazione di texture ricavata dall'acquisizione fotografica.