4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
38<br />
HTTP/1.0/200 OK<br />
contenttype: text/html<br />
<br />
Calendario esami <br />
<br />
<br />
Titolo …<br />
Il messaggio contiene uno “status code”, se lo stato è “ok” <strong>il</strong> codice è 200, se la pagina non è<br />
trovata è 404, se c'è un errore dovuto al server, 500. Importante è anche l'indicazione del<br />
content type, in genere, come nel caso di esempio, è una pagina <strong>web</strong> e quindi è identificata<br />
come text/html.<br />
Questa indicazione del tipo prende <strong>il</strong> nome di MIME-Type ed identifica la tipologia di<br />
documento allegata al messaggio. Il MIME-Type è un meccanismo di definizione delle<br />
tipologie di documento multimediale nato <strong>per</strong> gli allegati della posta elettronica (MIME<br />
significa Multipurpose Internet Ma<strong>il</strong> Extension) che è diventato standard universale <strong>per</strong><br />
Internet. I browser moderni sono in grado di rappresentare direttamente o mediante <strong>il</strong> ricorso ad<br />
applicativi esterni molti tipi di documento e non solo l'HTML. Esempi di MIME-type sono<br />
text/plain (testo piano), image/gif (immagine in formato gif), audio/mpeg (audio in formato<br />
mpeg), eccetera.<br />
Al termine della comunicazione viene r<strong>il</strong>asciata la connessione TCP.<br />
Il browser può così creare la visualizzazione del testo, eventualmente recu<strong>per</strong>ando ancora in<br />
rete le immagini (o gli altri f<strong>il</strong>e inclusi) dagli URL indicati nell'HTML.<br />
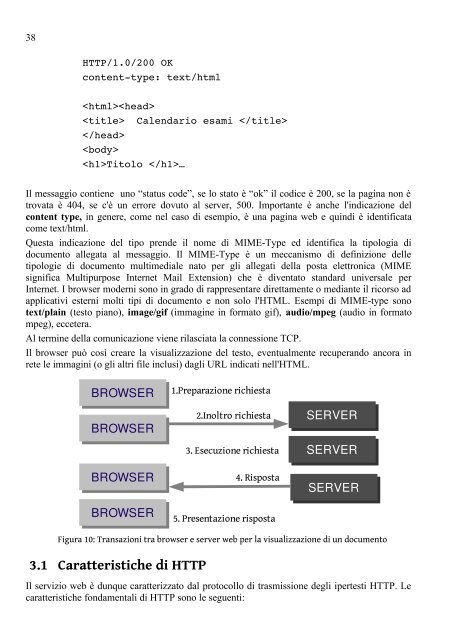
BROWSER<br />
BROWSER<br />
BROWSER<br />
BROWSER<br />
Figura 10: Transazioni tra browser e server <strong>web</strong> <strong>per</strong> la visualizzazione di un documento<br />
3.1 Caratteristiche di HTTP<br />
1.Preparazione richiesta<br />
2.Inoltro richiesta<br />
3. Esecuzione richiesta<br />
4. Risposta<br />
5. Presentazione risposta<br />
SERVER<br />
SERVER<br />
SERVER<br />
Il servizio <strong>web</strong> è dunque caratterizzato dal protocollo di trasmissione degli i<strong>per</strong>testi HTTP. Le<br />
caratteristiche fondamentali di HTTP sono le seguenti: