4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
4 Creare contenuti per il web - Andrea Giachetti
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
testo .<br />
Tale elemento è <strong>per</strong>ò deprecato dal W3C e se ne sconsiglia l'uso (gli elementi deprecati<br />
dovrebbero essere eliminati poi definitivamente dal linguaggio). Come vedremo <strong>il</strong> modo più<br />
corretto e potente di modificare la formattazione degli elementi di (X)HTML è quello ut<strong>il</strong>izzare<br />
le regole di st<strong>il</strong>e ed i fogli di st<strong>il</strong>e a cascata, che consentono piena libertà di scegliere differenti<br />
caratteri <strong>per</strong> le differenti parti del documento.<br />
4.6 Attributi e valori<br />
Abbiamo visto quindi che <strong>per</strong> definire le caratteristiche di un elemento ut<strong>il</strong>izziamo delle coppie<br />
attributo-valore ed abbiamo visto vari esempi. Gli attributi e i possib<strong>il</strong>i valori da essi assunti<br />
sono specifici del linguaggio e definiti esattamente dalle specifiche W3C (accessib<strong>il</strong>i tramite <strong>il</strong><br />
sito www.w3c.org).<br />
A seconda del tipo di elemento gli attributi possono assumere valori espressi in differenti modi:<br />
numerici, <strong>per</strong>centuali, testuali. Gli attributi che indicano dimensione, come width e height,<br />
possono essere espressi da un numero che indica <strong>il</strong> valore in pixel o da una <strong>per</strong>centuale<br />
dell'elemento contenitore. Un attributo come src nell'elemento img deve avere come valore la<br />
stringa che rappresenta un URL valido di un'immagine (l'indirizzo esatto cioè di dove si trova<br />
l'immagine collegata sul <strong>web</strong>). Molti attributi infine possono assumere solo in insieme finito di<br />
stringhe (es. “left”, “center”, “right” <strong>per</strong> align) rigidamente determinata dal DTD del<br />
linguaggio. Ricordiamo che una delle innovazioni di XHTML rispetto a HTML consiste<br />
nell'obbligo di valorizzare tutti gli attributi, cioè non possono più esistere attributi senza valori<br />
associati. Siccome in realtà alcuni attributi non erano stati pensati <strong>per</strong> assumere differenti valori,<br />
in alcuni casi esiste un unico valore ammissib<strong>il</strong>e (es. noshade=”noshade”).<br />
<br />
Fondamenti <br />
<br />
<br />
Fondamenti di informatica <br />
In questo corso studieremo<br />
molto <strong>per</strong> passare l'esame<br />
Che altro dire? <br />
Che <strong>per</strong>ò è meglio non esagerare<br />
troppo<br />
Meglio poco ma bene,<br />
purché non<br />
pochissimo<br />
<br />
<br />
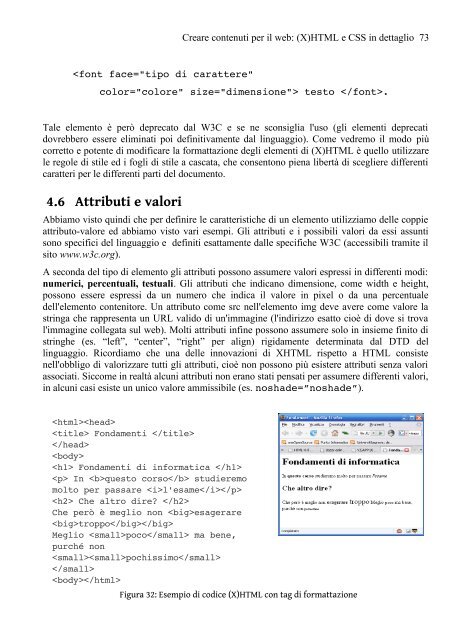
Figura 32: Esempio di codice (X)HTML con tag di formattazione