BMC Remedy Action Request System 7.6.04: BMC Remedy Mid Tier ...
BMC Remedy Action Request System 7.6.04: BMC Remedy Mid Tier ...
BMC Remedy Action Request System 7.6.04: BMC Remedy Mid Tier ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>BMC</strong> <strong>Remedy</strong> <strong>Action</strong> <strong>Request</strong> <strong>System</strong> <strong>7.6.04</strong><br />
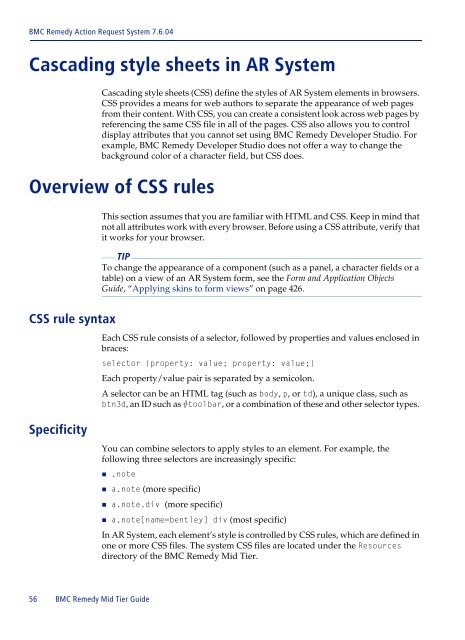
Cascading style sheets in AR <strong>System</strong><br />
56 <strong>BMC</strong> <strong>Remedy</strong> <strong>Mid</strong> <strong>Tier</strong> Guide<br />
Cascading style sheets (CSS) define the styles of AR <strong>System</strong> elements in browsers.<br />
CSS provides a means for web authors to separate the appearance of web pages<br />
from their content. With CSS, you can create a consistent look across web pages by<br />
referencing the same CSS file in all of the pages. CSS also allows you to control<br />
display attributes that you cannot set using <strong>BMC</strong> <strong>Remedy</strong> Developer Studio. For<br />
example, <strong>BMC</strong> <strong>Remedy</strong> Developer Studio does not offer a way to change the<br />
background color of a character field, but CSS does.<br />
Overview of CSS rules<br />
CSS rule syntax<br />
Specificity<br />
This section assumes that you are familiar with HTML and CSS. Keep in mind that<br />
not all attributes work with every browser. Before using a CSS attribute, verify that<br />
it works for your browser.<br />
TIP<br />
To change the appearance of a component (such as a panel, a character fields or a<br />
table) on a view of an AR <strong>System</strong> form, see the Form and Application Objects<br />
Guide, “Applying skins to form views” on page 426.<br />
Each CSS rule consists of a selector, followed by properties and values enclosed in<br />
braces:<br />
selector {property: value; property: value;}<br />
Each property/value pair is separated by a semicolon.<br />
A selector can be an HTML tag (such as body, p, or td), a unique class, such as<br />
btn3d, an ID such as #toolbar, or a combination of these and other selector types.<br />
You can combine selectors to apply styles to an element. For example, the<br />
following three selectors are increasingly specific:<br />
.note<br />
a.note (more specific)<br />
a.note.div (more specific)<br />
a.note[name=bentley] div (most specific)<br />
In AR <strong>System</strong>, each element’s style is controlled by CSS rules, which are defined in<br />
one or more CSS files. The system CSS files are located under the Resources<br />
directory of the <strong>BMC</strong> <strong>Remedy</strong> <strong>Mid</strong> <strong>Tier</strong>.