c't magazin für computer technik 24/2013 - since
c't magazin für computer technik 24/2013 - since
c't magazin für computer technik 24/2013 - since
- Keine Tags gefunden...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
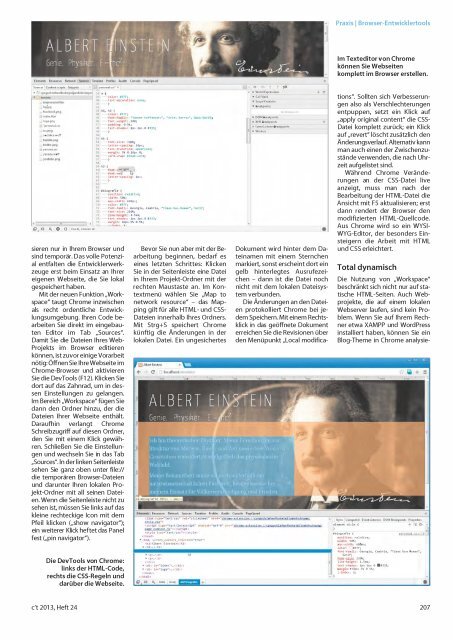
1Praxis I Browser-EntwicklertoolsIm Texteditor von Chromekönnen Sie Webseitenkomplett im Browser erstellen .....J lmp•enum.htm_ bg.Jp9_ fcebook. png_!!. indtx. htm.. Jogo.png_ •pcnonl.cu_ 1n.png....J OCIhco.woff_J tumbh.png_ twltter.pngyanone.cu.. yanone.woff....J youtube.pngIQ 4 >:: 0. Cl) {} Line 61, Column 101 70color :#Fff;49 tKt -decorat i on : nont;41 }. ,43 h1, h2 {44 c o l or : #Fff;.:15 -f ont -fa•ily : "Yanon K olfftsat :", "Arial ll arroo. " , Sans - Stri-f;.:16 font -wtimt : 200;4 Pllddinr: 0 5";48 text - shadow : lp;o. lpll - 0 1' 333;49 }5051 hl {52 font -si:e: 7 ;53 l ttt e •· -s pacine: l ßp11;54 ttl\t -transf"or• : upptrc olst;55 • are).n: 5 9 l ßp" 9;56 w ord- wrap: brtolk - .. ord;51 }5859 h2 {: :::=:.;;[:}:62 l et t er - s pacine: lp;o.;63 }646566 tbiOil'l·af"ie {67 position: r elativ e ;68 oddth: 5;69 •ax - d ctt h : 600p11;color : t FFF;'>J font -fol•ily : Georgia, Ca•briol, "Ti•es ll ew Ro•an" Serif';72 font - si:e: 210!';; ;73 line - hti jlht : l. Se•;74 t ellt -s hadow : lpll. JpJ. · O 1' 333;75 • argin: 60px s" o 5";sieren nur in Ihrem Browser undsind temporär. Das volle Potenzialentfalten die Entwicklerwerkzeugeerst beim Einsatz an Ihrereigenen Webseite, die Sie lokalgespeichert haben.Mit der neuen Funktion "Workspace"taugt Chrome inzwischenals recht ordentliche Entwicklungsumgebung.Ihren Code bearbeitenSie direkt im eingebautenEditor im Tab "Sources".Damit Sie die Dateien Ihres WebProjekts im Browser editierenkönnen, ist zuvor einige Vorarbeitnötig: Öffnen Sie Ihre Webseite imChrome-Browser und aktivierenSie die DevTools (F1 2). Klicken Siedort auf das Zahnrad, um in dessenEinstellungen zu gelangen.Im Bereich "Workspace" fügen Siedann den Ordner hinzu, der dieDateien Ihrer Webseite enthält.Daraufhin verlangt ChromeSchreibzugriff auf diesen Ordner,den Sie mit einem Klick gewähren.Schließen Sie die Einstellungenund wechseln Sie in das Tab"Sources". ln der linken Seitenleistesehen Sie ganz oben unter file://die temporären Browser-Dateienund darunter Ihren lokalen Projekt-Ordnermit all seinen Dateien.Wenn die Seitenleiste nicht zusehen ist, müssen Sie links auf daskleine rechteckige lcon mit demPfeil klicken ("show navigator");ein weiterer Klick heftet das Panelfest ("pin navigator").Die DevTools von Chrome:links der HTML-Code,rechts die CSS-Regeln unddarüber die Webseite.nBevor Sie nun aber mit der Bearbeitungbeginnen, bedarf eseines letzten Schrittes: KlickenSie in der Seitenleiste eine Dateiin Ihrem Projekt-Ordner mit derrechten Maustaste an. Im Kontextmenüwählen Sie "Map tonetwork resource" - das Mappinggilt für alle HTML- und CSSDateien innerhalb Ihres Ordners.Mit Strg+S speichert Chromekünftig die Änderungen in derlokalen Datei. Ein ungesichertesC-D localhos.tre•nstein,1 , 001 20-:1 • [ JOOI.. ,. Watchhprtmon• Caii Stack• ScoptVauabln• &ukpomb=:• DOM Brukpomh., XHR &ukpoinu,. Event l!1tener&ukpomu• Workeu+ "Dokument wird hinter dem Dateinamenmit einem Sternchenmarkiert, sonst erscheint dort eingelb hinterlegtes Ausrufezeichen- dann ist die Datei nochnicht mit dem lokalen Dateisystemverbunden.Die Änderungen an den Dateienprotokolliert Chrome bei jedemSpeichern. Mit einem Rechtsklickin das geöffnete Dokumenterreichen Sie die Revisionen überden Menüpunkt "Local modifica-A L B E R T E I N 5#T f I N - ..; rl i:.Gen1e. Ph siRer E-: c2: . ·· ;i...page cont ext .is">• < body scl·cen_captw·e_injected•Mt ruc- > Albert E i ns tein< l hl>• < hl>- < / h l >• < P >- < / p>., - • - • -' • acI1 oo11euo1. \.• .,1+-tions". Sollten sich Verbesserungenalso als Verschlechterungenentpuppen, setzt ein Klick auf"apply original content" die CSSDatei komplett zurück; ein Klickauf "revert" löscht zusätzlich denÄnderungsverlauf. Alternativ kannman auch einen der Zwischenzuständeverwenden, die nach Uhrzeitaufgelistet sind.Während Chrome Veränderungenan der CSS-Datei liveanzeigt, muss man nach derBearbeitung der HTML-Datei dieAnsicht mit FS aktualisieren; erstdann rendert der Browser denmodifizierten HTML-Quellcode.Aus Chrome wird so ein WYSIWYG-Editor, der besonders Einsteigerndie Arbeit mit HTMLund CSS erleichtert.Total dynamischDie Nutzung von "Workspace"beschränkt sich nicht nur auf statischeHTML-Seiten. Auch Webprojekte,die auf einem lokalenWebserver laufen, sind kein Problem.Wenn Sie auf Ihrem Rechneretwa XAMPP und WardPressinstalliert haben, können Sie einBlog-Theme in Chrome analysie-tbioe•·afi e {position:'=·wi ctt h : 50';; ;•ax - oddth:col or :rel