c't magazin für computer technik 24/2013 - since
c't magazin für computer technik 24/2013 - since
c't magazin für computer technik 24/2013 - since
- Keine Tags gefunden...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
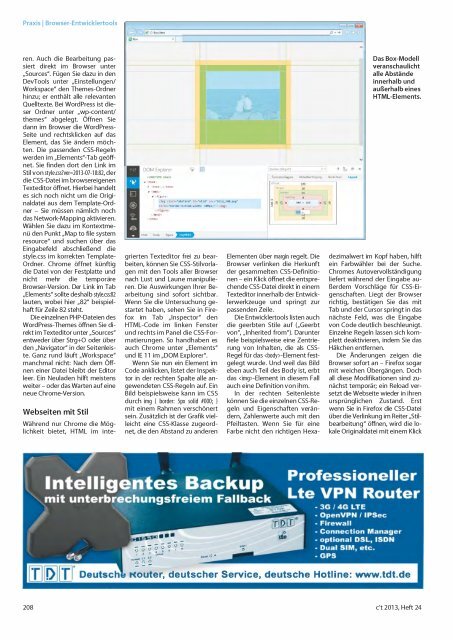
Praxis I Browser-Entwicklertoolsren. Auch die Bearbeitung passiertdirekt im Browser unter"Sources". Fügen Sie dazu in denDevTools unter "Einstellungen/Workspace" den Themes-Ordnerhinzu; er enthält alle relevantenQuelltexte. Bei WardPress ist dieserOrdner unter "wp-content/themes" abgelegt. Öffnen Siedann im Browser die WordPressSeite und rechtsklicken auf dasElement, das Sie ändern möchten.Die passenden CSS-Regelnwerden im "Eiements"-Tab geöffnet.Sie finden dort den Link imStil von style.css?ver=<strong>2013</strong>-07-1 8:82, derdie CSS-Datei im browsereigenenTexteditor öffnet. Hierbei handeltes sich noch nicht um die Originaldateiaus dem Template-Ordner- Sie müssen nämlich nochdas Network-Mapping aktivieren.Wählen Sie dazu im Kontextmenüden Punkt "Map to file systemresource" und suchen über dasEingabefeld abschließend diestyle.css im korrekten TemplateOrdner. Chrome öffnet künftigdie Datei von der Festplatte undnicht mehr die temporäreBrowser-Version. Der Link im Tab"Elements" sollte deshalb style.css:82lauten, wobei hier "82" beispielhaftfür Zeile 82 steht.Die einzelnen PHP-Dateien desWordPress-Themes öffnen Sie direktim Texteditor unter "Sources"entweder über Strg+O oder überden "Navigator" in der Seiten leiste.Ganz rund läuft "Workspace"manchmal nicht: Nach dem Öffneneiner Datei bleibt der Editorleer. Ein Neuladen hilft meistensweiter - oder das Warten auf eineneue Chrome-Version.Webseiten mit StilWährend nur Chrome die Möglichkeitbietet, HTML im inte-DOM Explorer .-" < body ;" ie clilss•-ilbstand- id•.bild src•• bild_30Q.pne•st.yle .. " border-bottOII- widt:h : leepx; " IMIII·htmJ body figure JIDgrierten Texteditor frei zu bearbeiten,können Sie CSS-Stilvorlagenmit den Tools aller Browsernach Lust und Laune manipulieren.Die Auswirkungen Ihrer Bearbeitungsind sofort sichtbar.Wenn Sie die Untersuchung gestartethaben, sehen Sie in Firefoxim Tab "lnspector" denHTML-Code im linken Fensterund rechts im Panel die (55-Formatierungen.So handhaben esauch Chrome unter "Elements"und IE 11 im "DOM Explorer".Wenn Sie nun ein Element imCode an klicken, listet der Inspektorin der rechten Spalte alle angewendetenCSS-Regeln auf. EinBild beispielsweise kann im CSSdurch img { border: Spx solid #000; }mit einem Rahmen verschönertsein. Zusätzlich ist der Grafik vielleichteine CSS-Kiasse zugeordnet,die den Abstand zu anderenSuctoero (Strgl)_Formatvorlagen Ablarfolgung Berechnet Layout"". .300 >< 200100,.Das Box-Modellveranschaulichtalle Abständeinnerhalb undaußerhalb einesHTML-Eiements.Elementen über margin regelt. DieBrowser verlinken die Herkunftder gesammelten CSS-Definitionen- ein Klick öffnet die entsprechendeCSS-Datei direkt in einemTexteditor innerhalb der Entwicklerwerkzeugeund springt zurpassenden Zeile.Die Entwicklertaels Iisten auchdie geerbten Stile auf ("Geerbtvon", ",nherited from"). Darunterfiele beispielsweise eine Zentrierungvon Inhalten, die als CSSRegel für das -Eiement festgelegtwurde. Und weil das Bildeben auch Teil des Body ist, erbtdas -Eiement in diesem Fallauch eine Definition von ihm.ln der rechten Seitenleistekönnen Sie die einzelnen CSS-Regelnund Eigenschaften verändern,Zahlenwerte auch mit denPfeiltasten. Wenn Sie für eineFarbe nicht den richtigen Hexadezimalwertim Kopf haben, hilftein Farbwähler bei der Suche.Chromes Autovervollständigungliefert während der Eingabe außerdemVorschläge für (55-Eigenschaften.Liegt der Browserrichtig, bestätigen Sie das mitTab und der Cursor springt in dasnächste Feld, was die Eingabevon Code deutlich beschleunigt.Einzelne Regeln lassen sich komplettdeaktivieren, indem Sie dasHäkchen entfernen.Die Änderungen zeigen dieBrowser sofort an - Firefox sogarmit weichen Übergängen. Dochall diese Modifikationen sind zunächsttemporär; ein Reload versetztdie Webseite wieder in ihrenursprünglichen Zustand. Erstwenn Sie in Firefox die CSS-Dateiüber die Verlinkung im Reiter "Stilbearbeitung"öffnen, wird die lokaleOriginaldatei mit einem Klickt