XML » SVG Presenter - Carto:net
XML » SVG Presenter - Carto:net
XML » SVG Presenter - Carto:net
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
<strong>XML</strong> <strong>»</strong> <strong>SVG</strong> PRESENTER | STRUKTURIERTE MULTIMEDIA-PRÄSENTATION IM WEB 130<br />
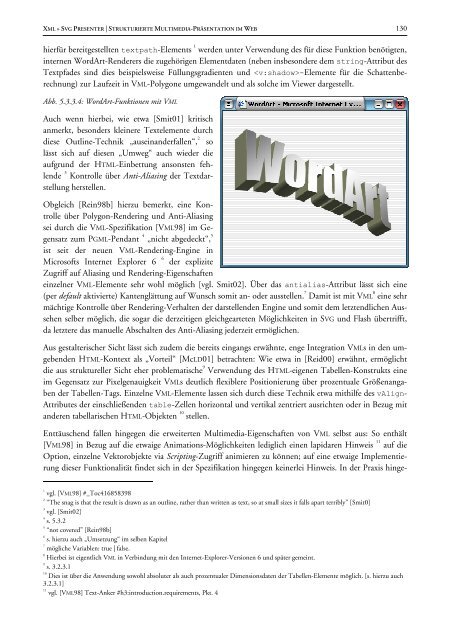
hierfür bereitgestellten textpath-Elements 1 werden unter Verwendung des für diese Funktion benötigten,<br />
internen WordArt-Renderers die zugehörigen Elementdaten (neben insbesondere dem string-Attribut des<br />
Textpfades sind dies beispielsweise Füllungsgradienten und -Elemente für die Schattenberechnung)<br />
zur Laufzeit in VML-Polygone umgewandelt und als solche im Viewer dargestellt.<br />
Abb. 5.3.3.4: WordArt-Funktionen mit VML<br />
Auch wenn hierbei, wie etwa [Smit01] kritisch<br />
anmerkt, besonders kleinere Textelemente durch<br />
diese Outline-Technik „auseinanderfallen“, 2 so<br />
lässt sich auf diesen „Umweg“ auch wieder die<br />
aufgrund der HTML-Einbettung ansonsten fehlende<br />
3 Kontrolle über Anti-Aliasing der Textdarstellung<br />
herstellen.<br />
Obgleich [Rein98b] hierzu bemerkt, eine Kontrolle<br />
über Polygon-Rendering und Anti-Aliasing<br />
sei durch die VML-Spezifikation [VML98] im Gegensatz<br />
zum PGML-Pendant 4 „nicht abgedeckt“, 5<br />
ist seit der neuen VML-Rendering-Engine in<br />
Microsofts Inter<strong>net</strong> Explorer 6 6 der explizite<br />
Zugriff auf Aliasing und Rendering-Eigenschaften<br />
einzelner VML-Elemente sehr wohl möglich [vgl. Smit02]. Über das antialias-Attribut lässt sich eine<br />
(per default aktivierte) Kantenglättung auf Wunsch somit an- oder ausstellen. 7 Damit ist mit VML 8 eine sehr<br />
mächtige Kontrolle über Rendering-Verhalten der darstellenden Engine und somit dem letztendlichen Aussehen<br />
selber möglich, die sogar die derzeitigen gleichgearteten Möglichkeiten in <strong>SVG</strong> und Flash übertrifft,<br />
da letztere das manuelle Abschalten des Anti-Aliasing jederzeit ermöglichen.<br />
Aus gestalterischer Sicht lässt sich zudem die bereits eingangs erwähnte, enge Integration VMLs in den umgebenden<br />
HTML-Kontext als „Vorteil“ [McLD01] betrachten: Wie etwa in [Reid00] erwähnt, ermöglicht<br />
die aus struktureller Sicht eher problematische 9 Verwendung des HTML-eigenen Tabellen-Konstrukts eine<br />
im Gegensatz zur Pixelgenauigkeit VMLs deutlich flexiblere Positionierung über prozentuale Größenangaben<br />
der Tabellen-Tags. Einzelne VML-Elemente lassen sich durch diese Technik etwa mithilfe des vAlign-<br />
Attributes der einschließenden table-Zellen horizontal und vertikal zentriert ausrichten oder in Bezug mit<br />
anderen tabellarischen HTML-Objekten 10 stellen.<br />
Enttäuschend fallen hingegen die erweiterten Multimedia-Eigenschaften von VML selbst aus: So enthält<br />
[VML98] in Bezug auf die etwaige Animations-Möglichkeiten lediglich einen lapidaren Hinweis 11 auf die<br />
Option, einzelne Vektorobjekte via Scripting-Zugriff animieren zu können; auf eine etwaige Implementierung<br />
dieser Funktionalität findet sich in der Spezifikation hingegen keinerlei Hinweis. In der Praxis hinge-<br />
1<br />
vgl. [VML98] #_Toc416858398<br />
2<br />
“The snag is that the result is drawn as an outline, rather than written as text, so at small sizes it falls apart terribly” [Smit0]<br />
3<br />
vgl. [Smit02]<br />
4<br />
s. 5.3.2<br />
5<br />
“not covered” [Rein98b]<br />
6<br />
s. hierzu auch „Umsetzung“ im selben Kapitel<br />
7<br />
mögliche Variablen: true | false.<br />
8<br />
Hierbei ist eigentlich VML in Verbindung mit den Inter<strong>net</strong>-Explorer-Versionen 6 und später gemeint.<br />
9<br />
s. 3.2.3.1<br />
10<br />
Dies ist über die Anwendung sowohl absoluter als auch prozentualer Dimensionsdaten der Tabellen-Elemente möglich. [s. hierzu auch<br />
3.2.3.1]<br />
11<br />
vgl. [VML98] Text-Anker #h3:introduction.requirements, Pkt. 4