Webdesign - Webseiten planen, gestalten - Free-Hack Library
Webdesign - Webseiten planen, gestalten - Free-Hack Library
Webdesign - Webseiten planen, gestalten - Free-Hack Library
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
Bildformate für das WWW<br />
Diesen Vorgang bezeichnet man als Indizierung, da jedem Pixel<br />
nun ein Palettenindex statt eines konkreten Farbwertes zugeordnet<br />
wird. Die Erstellung dieser Palette kann durch eine Vielzahl an<br />
Einstellungen stark beeinflusst werden. Zusätzlich ist es möglich,<br />
einzelne Paletteneinträge per Hand zu editieren. Die Palette kann<br />
sogar noch verkleinert werden, um die Dateigröße weiter zu<br />
reduzieren, was, je nach Motiv, auf Kosten der Darstellung geht<br />
(s. Abb. 4.10.1a-c).<br />
GIF bietet die Möglichkeit, Farben, die nicht in der Palette enthalten<br />
sind, durch das so genannte Dithering (Zittern, Unruhe) zu simulieren.<br />
Dabei werden Pixel der jeweiligen Nachbarfarbe zusätzlich<br />
eingefügt, um die Wirkung einer Mischfarbe zu erreichen. Dies<br />
funktioniert mit zunehmender Bildschirmauflösung natürlich immer<br />
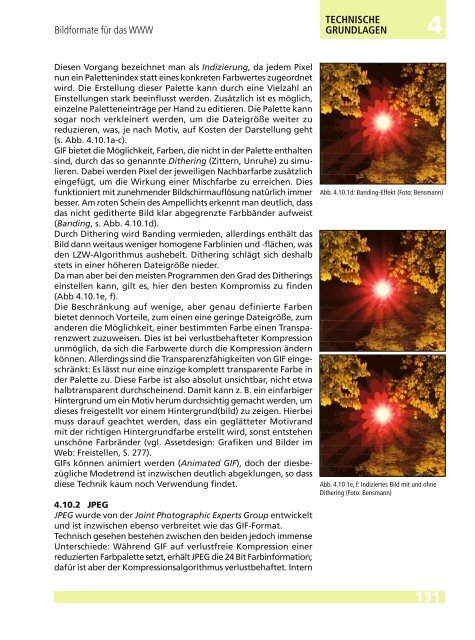
besser. Am roten Schein des Ampellichts erkennt man deutlich, dass<br />
das nicht geditherte Bild klar abgegrenzte Farbbänder aufweist<br />
(Banding, s. Abb. 4.10.1d).<br />
Durch Dithering wird Banding vermieden, allerdings enthält das<br />
Bild dann weitaus weniger homogene Farblinien und -flächen, was<br />
den LZW-Algorithmus aushebelt. Dithering schlägt sich deshalb<br />
stets in einer höheren Dateigröße nieder.<br />
Da man aber bei den meisten Programmen den Grad des Ditherings<br />
einstellen kann, gilt es, hier den besten Kompromiss zu finden<br />
(Abb 4.10.1e, f).<br />
Die Beschränkung auf wenige, aber genau definierte Farben<br />
bietet dennoch Vorteile, zum einen eine geringe Dateigröße, zum<br />
anderen die Möglichkeit, einer bestimmten Farbe einen Transparenzwert<br />
zuzuweisen. Dies ist bei verlustbehafteter Kompression<br />
unmöglich, da sich die Farbwerte durch die Kompression ändern<br />
können. Allerdings sind die Transparenzfähigkeiten von GIF eingeschränkt:<br />
Es lässt nur eine einzige komplett transparente Farbe in<br />
der Palette zu. Diese Farbe ist also absolut unsichtbar, nicht etwa<br />
halbtransparent durchscheinend. Damit kann z. B. ein einfarbiger<br />
Hintergrund um ein Motiv herum durchsichtig gemacht werden, um<br />
dieses freigestellt vor einem Hintergrund(bild) zu zeigen. Hierbei<br />
muss darauf geachtet werden, dass ein geglätteter Motivrand<br />
mit der richtigen Hintergrundfarbe erstellt wird, sonst entstehen<br />
unschöne Farbränder (vgl. Assetdesign: Grafiken und Bilder im<br />
Web: Freistellen, S. 277).<br />
GIFs können animiert werden (Animated GIF), doch der diesbezügliche<br />
Modetrend ist inzwischen deutlich abgeklungen, so dass<br />
diese Technik kaum noch Verwendung findet.<br />
4.10.2 JPEG<br />
JPEG wurde von der Joint Photographic Experts Group entwickelt<br />
und ist inzwischen ebenso verbreitet wie das GIF-Format.<br />
Technisch gesehen bestehen zwischen den beiden jedoch immense<br />
Unterschiede: Während GIF auf verlustfreie Kompression einer<br />
reduzierten Farbpalette setzt, erhält JPEG die 24 Bit Farbinformation;<br />
dafür ist aber der Kompressionsalgorithmus verlustbehaftet. Intern<br />
TECHNISCHE<br />
GRUNDLAGEN<br />
4<br />
Abb. 4.10.1d: Banding-Effekt (Foto: Bensmann)<br />
Abb. 4.10.1e, f: Indiziertes Bild mit und ohne<br />
Dithering (Foto: Bensmann)<br />
131