Webdesign - Webseiten planen, gestalten - Free-Hack Library
Webdesign - Webseiten planen, gestalten - Free-Hack Library
Webdesign - Webseiten planen, gestalten - Free-Hack Library
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
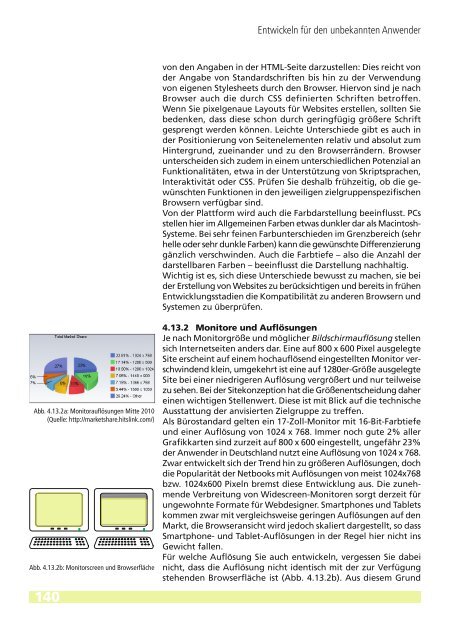
Abb. 4.13.2a: Monitorauflösungen Mitte 2010<br />
(Quelle: http://marketshare.hitslink.com/)<br />
Abb. 4.13.2b: Monitorscreen und Browserfläche<br />
140<br />
Entwickeln für den unbekannten Anwender<br />
von den Angaben in der HTML-Seite darzustellen: Dies reicht von<br />
der Angabe von Standardschriften bis hin zu der Verwendung<br />
von eigenen Stylesheets durch den Browser. Hiervon sind je nach<br />
Browser auch die durch CSS definierten Schriften betroffen.<br />
Wenn Sie pixelgenaue Layouts für Websites erstellen, sollten Sie<br />
bedenken, dass diese schon durch geringfügig größere Schrift<br />
gesprengt werden können. Leichte Unterschiede gibt es auch in<br />
der Positionierung von Seitenelementen relativ und absolut zum<br />
Hintergrund, zueinander und zu den Browserrändern. Browser<br />
unterscheiden sich zudem in einem unterschiedlichen Potenzial an<br />
Funktionalitäten, etwa in der Unterstützung von Skriptsprachen,<br />
Interaktivität oder CSS. Prüfen Sie deshalb frühzeitig, ob die gewünschten<br />
Funktionen in den jeweiligen zielgruppenspezifischen<br />
Browsern verfügbar sind.<br />
Von der Plattform wird auch die Farbdarstellung beeinflusst. PCs<br />
stellen hier im Allgemeinen Farben etwas dunkler dar als Macintosh-<br />
Systeme. Bei sehr feinen Farbunterschieden im Grenzbereich (sehr<br />
helle oder sehr dunkle Farben) kann die gewünschte Differenzierung<br />
gänzlich verschwinden. Auch die Farbtiefe – also die Anzahl der<br />
darstellbaren Farben – beeinflusst die Darstellung nachhaltig.<br />
Wichtig ist es, sich diese Unterschiede bewusst zu machen, sie bei<br />
der Erstellung von Websites zu berücksichtigen und bereits in frühen<br />
Entwicklungsstadien die Kompatibilität zu anderen Browsern und<br />
Systemen zu überprüfen.<br />
4.13.2 Monitore und Auflösungen<br />
Je nach Monitorgröße und möglicher Bildschirmauflösung stellen<br />
sich Internetseiten anders dar. Eine auf 800 x 600 Pixel ausgelegte<br />
Site erscheint auf einem hochauflösend eingestellten Monitor verschwindend<br />
klein, umgekehrt ist eine auf 1280er-Größe ausgelegte<br />
Site bei einer niedrigeren Auflösung vergrößert und nur teilweise<br />
zu sehen. Bei der Sitekonzeption hat die Größenentscheidung daher<br />
einen wichtigen Stellenwert. Diese ist mit Blick auf die technische<br />
Ausstattung der anvisierten Zielgruppe zu treffen.<br />
Als Bürostandard gelten ein 17-Zoll-Monitor mit 16-Bit-Farbtiefe<br />
und einer Auflösung von 1024 x 768. Immer noch gute 2% aller<br />
Grafikkarten sind zurzeit auf 800 x 600 eingestellt, ungefähr 23%<br />
der Anwender in Deutschland nutzt eine Auflösung von 1024 x 768.<br />
Zwar entwickelt sich der Trend hin zu größeren Auflösungen, doch<br />
die Popularität der Netbooks mit Auflösungen von meist 1024x768<br />
bzw. 1024x600 Pixeln bremst diese Entwicklung aus. Die zunehmende<br />
Verbreitung von Widescreen-Monitoren sorgt derzeit für<br />
ungewohnte Formate für <strong>Webdesign</strong>er. Smartphones und Tablets<br />
kommen zwar mit vergleichsweise geringen Auflösungen auf den<br />
Markt, die Browseransicht wird jedoch skaliert dargestellt, so dass<br />
Smartphone- und Tablet-Auflösungen in der Regel hier nicht ins<br />
Gewicht fallen.<br />
Für welche Auflösung Sie auch entwickeln, vergessen Sie dabei<br />
nicht, dass die Auflösung nicht identisch mit der zur Verfügung<br />
stehenden Browserfläche ist (Abb. 4.13.2b). Aus diesem Grund