- Seite 3 und 4:
Norbert Hammer Karen Bensmann Webde
- Seite 6 und 7:
Vorwort Das vorliegende Buch zum Th
- Seite 8 und 9:
Inhalt 1. Vorbemerkung.............
- Seite 10 und 11:
Inhalt INHALT 4.10.5 Formatentschei
- Seite 12 und 13:
Inhalt INHALT 7. Prototyping.......
- Seite 14 und 15:
1 Vorbemerkung Vorbemerkung I just
- Seite 16 und 17:
Überblick Im Kapitel „Designentw
- Seite 18 und 19:
2 Einführung Einführung 2.1 hen I
- Seite 20 und 21:
Design-Begriffsexkurs und eine stru
- Seite 22 und 23:
Design-Begriffsexkurs Interfacedesi
- Seite 24 und 25:
Das Arbeitsfeld Webdesign der verf
- Seite 26 und 27:
Das Arbeitsfeld Webdesign portionie
- Seite 28 und 29:
Das World Wide Web „It seems reas
- Seite 30 und 31:
Das World Wide Web Als Bestandteil
- Seite 32 und 33:
3 Grundlagen des Webdesigns Grundla
- Seite 34 und 35:
Technik und Design GRUNDLAGEN DES W
- Seite 36 und 37: Technik und Design ISDN-Anschlüsse
- Seite 38 und 39: Websitestrategien pastellige Farbnu
- Seite 40 und 41: Websitestrategien • interessant
- Seite 42 und 43: Websitestrategien wiedergabefähige
- Seite 44 und 45: Websitestrategien 3.4.5 Unterhaltun
- Seite 46 und 47: Websitetypen 3.5.2 Content-basierte
- Seite 48 und 49: Resümee ist die Möglichkeit, mult
- Seite 50: Quiz zu „Grundlagen des Webdesign
- Seite 53 und 54: Nahrath, M.: Darstellung von Quelle
- Seite 55 und 56: Abb. 4.3.1a, b: „Unordentlicher
- Seite 57 und 58: Abb. 4.3.2c, d: Das -Element beherb
- Seite 59 und 60: 58 Inhalt z. B. hervorgehobe
- Seite 61 und 62: Abb. 4.3.7a: Drei verschiedene -Ele
- Seite 63 und 64: 62 • Das Element erzeugte frühe
- Seite 65 und 66: Abb. 4.3.13a: Die neuen Elemente u
- Seite 67 und 68: 66 CSS media-Attributes können meh
- Seite 69 und 70: Tab. 4.4.2c: Beispiele für einen K
- Seite 71 und 72: Die Schreibweise mit zwei Doppelpun
- Seite 73 und 74: 72 Tab. 4.4.2g: Beispiele für Pseu
- Seite 75 und 76: TIPP: Auf S. 78 finden Sie einen Ex
- Seite 77 und 78: Abb. 4.4.3a: Die per @font-face ein
- Seite 79 und 80: Abb. 4.4.3e, f: Ein schönes Beispi
- Seite 81 und 82: 80 Abb. 4.4.4a: DOM-Tree Ihrer XHTM
- Seite 83 und 84: 82 Selektor A B C D style="…" (HT
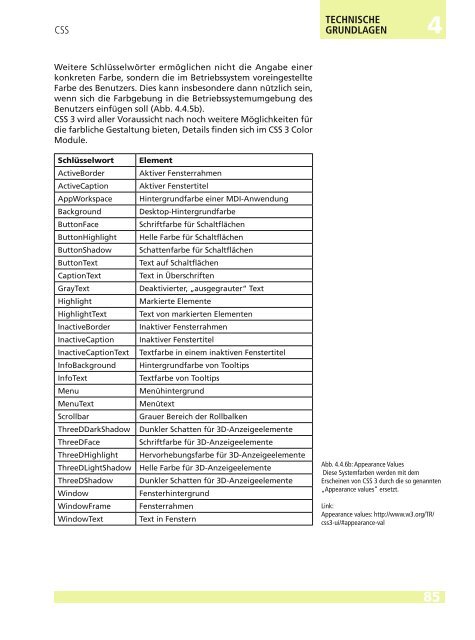
- Seite 85: Abb. 4.4.6a: CSS Farbdefinitionen L
- Seite 89 und 90: 88 Abb. 4.4.8a: Wirkweise der Param
- Seite 91 und 92: 90 CSS Dimensionen Für Größenang
- Seite 93 und 94: 92 display: none; Das Element wird
- Seite 95 und 96: Abb. 4.4.9c: Absolut positionierte
- Seite 97 und 98: 96 clear: CSS left, right, both, no
- Seite 99 und 100: Abb. 4.5.1a: Strukturierung der Sei
- Seite 101 und 102: 100 Abb. 4.5.2a: Die in HTML realis
- Seite 103 und 104: 102 XHTML-Code (Fortsetzung) HTML5-
- Seite 105 und 106: Abb. 4.5.4a: Auswirkungen des Style
- Seite 107 und 108: 106 .float-wrapper { float: left; w
- Seite 109 und 110: 108 Abb. 4.5.7a: Der fertige Kopfbe
- Seite 111 und 112: Abb. 4.5.8a: Mögliche Lösung der
- Seite 113 und 114: 112 4.7 Weiterführende Technologie
- Seite 115 und 116: 114 Weiterführende Technologien PH
- Seite 117 und 118: 116 Die Datei connection.php Weiter
- Seite 119 und 120: 118 Auszug aus der Datei index.php
- Seite 121 und 122: Linktipp: Ajax: A New Approach to W
- Seite 123 und 124: 122 Weiterführende Technologien fu
- Seite 125 und 126: 124 Atom-Feed Weiterführende Techn
- Seite 127 und 128: 126 Aktuelle Trends im World Wide W
- Seite 129 und 130: Link: CSS Selektoren: http://www.w3
- Seite 131 und 132: Abb. 4.10.1a-c: Indiziertes GIF-Bil
- Seite 133 und 134: Abb. 4.10.2a: Artefaktbildung mit a
- Seite 135 und 136: 134 Plugins sollen. Kleine Sprünge
- Seite 137 und 138:
Linktipps: PDF-Erstellung: http://w
- Seite 139 und 140:
Link: Web Developer: https://addons
- Seite 141 und 142:
Abb. 4.13.2a: Monitorauflösungen M
- Seite 143 und 144:
142 Lösungen (Seite 353) Quizfrage
- Seite 145 und 146:
kleine Datei große Datei 144 Quizf
- Seite 148 und 149:
5 Siteplanung Siteplanung I love de
- Seite 150 und 151:
Briefing und Projektplanung In eine
- Seite 152 und 153:
Briefing und Projektplanung Die Bea
- Seite 154 und 155:
Briefing und Projektplanung und dur
- Seite 156 und 157:
Information und Analysen chermaßen
- Seite 158 und 159:
Information und Analysen Wie wurden
- Seite 160 und 161:
Technische Vorplanung gewährleiste
- Seite 162 und 163:
Technische Vorplanung ersparen, die
- Seite 164 und 165:
Technische Vorplanung Flexibilität
- Seite 166 und 167:
Strukturdesign Das empfiehlt sich i
- Seite 168 und 169:
Strukturdesign Für das Interaktion
- Seite 170 und 171:
Strukturdesign Storchen- Wir im Sto
- Seite 172 und 173:
Interaktionsdesign Interaktionsdesi
- Seite 174 und 175:
Interaktionsdesign 12. Suchfunktion
- Seite 176 und 177:
Interaktionsdesign egal wie sehr er
- Seite 178 und 179:
Interaktionsdesign Insbesondere auf
- Seite 180 und 181:
Interaktionsdesign Ob das aktuell a
- Seite 182 und 183:
Interaktionsdesign Technisch existi
- Seite 184 und 185:
Interaktionsdesign hier vorkommen.
- Seite 186 und 187:
Projektorganisation • Benötigt m
- Seite 188 und 189:
Resümee Diese im Projektmanagement
- Seite 190 und 191:
Übung: Siteplanung der „pixograp
- Seite 192:
Übung: Siteplanung der „pixograp
- Seite 195 und 196:
194 6.2 Einleitung Einleitung Nachd
- Seite 197 und 198:
Literaturtipp zum semantischen Gest
- Seite 199 und 200:
198 Quelle: Nielsen, Jakob.: Design
- Seite 201 und 202:
Abb. 6.4.1c: Browserabhängige Kant
- Seite 203 und 204:
202 Usability Die klassischen Satzr
- Seite 205 und 206:
204 Linktipps zur Barrierefreiheit:
- Seite 207 und 208:
Abb. 6.5e,f: Barrierefreie Sites ö
- Seite 209 und 210:
Abb. 6.6.2a: Design im strengen, gr
- Seite 211 und 212:
Abb. 6.6.4a, b: Webseitenunterteilu
- Seite 213 und 214:
212 Abb. 6.6.4d, e: Mehrspaltige We
- Seite 215 und 216:
Abb. 6.6.5d: Ausrichtung an Bezugsl
- Seite 217 und 218:
216 Abb. 6.6.6d: Texte in Bildern (
- Seite 219 und 220:
Abb. 6.7.2b: Designvarianten von Br
- Seite 221 und 222:
220 Interfacedesign 6.7.4 Navigatio
- Seite 223 und 224:
Abb. 6.7.5a: Navigationskaskaden im
- Seite 225 und 226:
224 Abb. 6.7.5e: Navigationsbalken
- Seite 227 und 228:
Abb. 6.7.6c: Unterschiedliche Aktiv
- Seite 229 und 230:
Abb. 6.7.7b: Terminplaner als Websi
- Seite 231 und 232:
230 Abb. 6.7.9b: Designalternativen
- Seite 233 und 234:
Abb. 6.7.10a-c: Icons in den Größ
- Seite 235 und 236:
Abb. 6.8.2b: Abschalten der Schrift
- Seite 237 und 238:
Abb. 6.8.3e,f: Sitemapdesigns (http
- Seite 239 und 240:
Abb. 6.9a: Präsentationsmodus in P
- Seite 241 und 242:
240 Quizfrage 6.11.3 � Lösung (A
- Seite 243 und 244:
242 1. 2. Übung: Screen- und Inter
- Seite 245 und 246:
244 7.2 Einleitung Einleitung Wenn
- Seite 247 und 248:
246 HTML-Prototyp Bei der Erstellun
- Seite 249 und 250:
Abb 7.3.5a, b: Browsererweiterungen
- Seite 251 und 252:
Browser-Reset nach Eric Meyer: http
- Seite 253 und 254:
Abb. 7.4a, b: Auszüge aus dem Styl
- Seite 255 und 256:
254 Links: http://vischeck.homeip.n
- Seite 257 und 258:
256 Quizfrage 7.7.1 � Lösung (A)
- Seite 259 und 260:
258 3. Übung: Prototyping der „p
- Seite 261 und 262:
260 8.2 Einleitung Einleitung Wenn
- Seite 263 und 264:
Abb. 8.3c: Film-Storyboard (Beispie
- Seite 265 und 266:
Abb. 8.4.2a: Zweizeilige Headlines:
- Seite 267 und 268:
Abb. 8.5a, b: Bildtypografie als Co
- Seite 269 und 270:
Abb. 8.5.2a: Bildtypografie mit Ebe
- Seite 271 und 272:
Zeit Ratio/Logik Verbal/Sprache Reg
- Seite 273 und 274:
272 Grafiken und Bilder im Web Bild
- Seite 275 und 276:
Abb. 8.6.2e, f: Der Ausschnitts mac
- Seite 277 und 278:
Abb. 8.6.3a, b: Bildmanipulation. W
- Seite 279 und 280:
Abb. 8.6.4c: Körperschatten erzeug
- Seite 281 und 282:
Abb. 8.6.4j: Eingrenzung des Aktivi
- Seite 283 und 284:
Abb. 8.6.5c: Das Bild im Bildrahmen
- Seite 285 und 286:
Abb. 8.6.6e, f: Singuläre Hintergr
- Seite 287 und 288:
Abb. 8.6.7d, e: Erweiterbares Heade
- Seite 289 und 290:
Abb. 8.6.8a: Headerbild (Websiteent
- Seite 291 und 292:
Abb. 8.7.1a: Amazon bietet zu einig
- Seite 293 und 294:
Abb. 8.7.3a: Logoanimation per anim
- Seite 295 und 296:
294 Lösungen (S. 354) Quizfrage 8.
- Seite 297 und 298:
296 Quizfrage 8.9.11 � Lösung (A
- Seite 300 und 301:
9 Technische Umsetzung Technische U
- Seite 302 und 303:
Informationsdarstellung auf anderen
- Seite 304 und 305:
Informationsdarstellung auf anderen
- Seite 306 und 307:
Informationsdarstellung auf anderen
- Seite 308 und 309:
Informationsdarstellung auf anderen
- Seite 310 und 311:
Interaktion mit dem Benutzer zurzei
- Seite 312 und 313:
Suchmaschinenoptimierung Site beim
- Seite 314 und 315:
Resümee Copyright-Hinweise gemacht
- Seite 316:
Übung: Technische Umsetzung der
- Seite 319 und 320:
Literaturtipp: Franz, K. Handbuch z
- Seite 321 und 322:
Abb. 10.3.2b, c: Der Link-Checker d
- Seite 323 und 324:
Abb. 10.3.3b: Usability-Fragebogen
- Seite 325 und 326:
Abb. 10.3.4a, b: Die Abbildung der
- Seite 327 und 328:
Cross-Site Scripting (XSS) bezeichn
- Seite 329 und 330:
328 Wartung und Pflege • Überarb
- Seite 331 und 332:
Abb. 10.7a: Logfiles als Textdatei
- Seite 333 und 334:
332 Lösungen (S. 355) Quizfrage 10
- Seite 335 und 336:
334 5. Führen Sie einen Accessibil
- Seite 337 und 338:
336 Abbildungsverzeichnis Abb. 4.4.
- Seite 339 und 340:
338 Abbildungsverzeichnis Abb. 6.7.
- Seite 341 und 342:
340 Abbildungsverzeichnis Tests und
- Seite 343 und 344:
342 Linkverzeichnis PDF-Erstellung:
- Seite 346 und 347:
Index Index Symbole 3D-Button 226 7
- Seite 348 und 349:
Index INDEX Entität. Siehe Entitie
- Seite 350 und 351:
Index INDEX Monitor 140 Motiv 272 M
- Seite 352:
Index INDEX Texteingabefeld 309 Tex
- Seite 355 und 356:
354 Quizlösungen Quiz zu Kapitel 6
- Seite 358:
Online-Material Online-Material All