- Seite 1 und 2:
ADOBE ® FLASH ® PROFESSIONALHilfe
- Seite 3 und 4:
Neue Funktionen in Flash Profession
- Seite 5 und 6:
Verbesserungen am ActionScript-Edit
- Seite 7 und 8:
ausführen. Es kann umständlich se
- Seite 9 und 10:
Neue Funktionen in Flash Profession
- Seite 11:
Native Erweiterungen für AIRNach o
- Seite 14 und 15:
Flash Professional Übungen für er
- Seite 16 und 17:
Exportieren im QuickTime-Format.mov
- Seite 18 und 19:
2. Doppelklicken Sie im Bedienfeld
- Seite 21 und 22:
Wählen Sie „Farben hinzufügen
- Seite 23 und 24:
Der VideoimportassistentNach obenDe
- Seite 25 und 26:
T1/DSL/Kabel PAL 4 x 3 768 x 576Nut
- Seite 27 und 28:
Pixel in Bitmapgrafiken.Beim Bearbe
- Seite 29 und 30:
Zeichenmodi und GrafikobjekteNach o
- Seite 31 und 32:
Grafikelemente ersetzt. Gleichfarbi
- Seite 33 und 34:
Eine Gruppe mehrerer Symbole, an di
- Seite 35 und 36:
gesamte Form ausgewählt ist.3. Wä
- Seite 37 und 38:
Um dem ausgewählten Steuerpunkt we
- Seite 39 und 40:
How to use the Bone tool (5:12) (Yo
- Seite 41 und 42:
Die ZeitleisteInfo zur ZeitleisteÄ
- Seite 43 und 44:
Wählen Sie die Einstellung „Vors
- Seite 45 und 46:
asch und mühelos Benutzeroberfläc
- Seite 47 und 48:
Sie können ein Symbol aber auch in
- Seite 49 und 50:
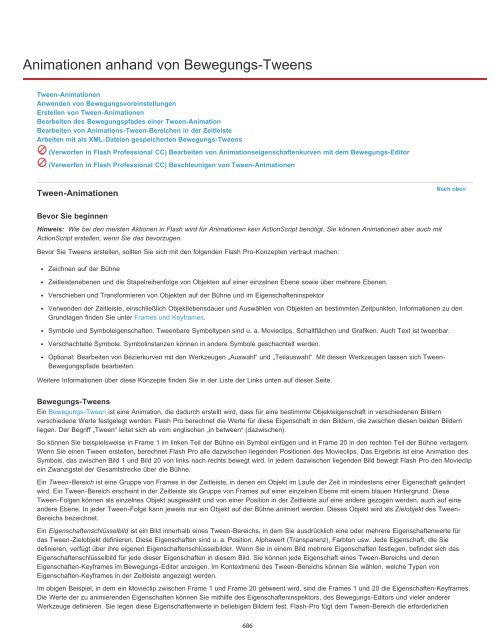
Animationen anhand von Bewegungs-Tw
- Seite 51 und 52:
Klassische Tweens bestehen aus eine
- Seite 53 und 54:
Tweens hinzugefügt werden können.
- Seite 55 und 56:
Ebene eine neue Ebene erstellt. Dar
- Seite 57 und 58:
Führen Sie einen der folgenden Sch
- Seite 59 und 60:
Taste (Windows) oder die Befehlstas
- Seite 61 und 62:
Wenn Sie einen Tween-Bereich auf de
- Seite 63 und 64:
4. Wählen Sie „Bearbeiten“ >
- Seite 65 und 66:
Ermöglicht Ihnen den Import einer
- Seite 67 und 68:
Bearbeiten der Form von Eigenschaft
- Seite 69 und 70:
Ein Bewegungspfad ohne Beschleunigu
- Seite 71 und 72:
Eigenschaftenkurve angewendet wird.
- Seite 73 und 74:
Ein Framebereich mit blauem Hinterg
- Seite 75 und 76:
einzelnen Keyframes zuweisen. Wenn
- Seite 77 und 78:
Ändern Sie die Position der Zwiebe
- Seite 79 und 80:
gedrückter Befehlstaste (Macintosh
- Seite 81 und 82:
Form-TweeningInformationen zu Form-
- Seite 83 und 84:
Arbeiten mit klassischen Tween-Anim
- Seite 85 und 86:
Wenn Sie die Farbe von Gruppen oder
- Seite 87 und 88:
Ziehen Sie stattdessen eine normale
- Seite 89 und 90:
Das Diagramm „Benutzerdefinierte
- Seite 91 und 92:
Arbeiten mit mehreren ZeitleistenMe
- Seite 93 und 94:
Informationen zu GET und POST finde
- Seite 95 und 96:
(In Flash Professional CC aufgegebe
- Seite 97 und 98:
Hinzufügen von Bones zu SymbolenSi
- Seite 99 und 100:
Löschen von BonesFühren Sie einen
- Seite 101 und 102:
Der ausgewählte Bone kann in keine
- Seite 103 und 104:
4. Um das neue Symbol in der Zeitle
- Seite 105 und 106:
wählen Sie im Kontextmenü den Bef
- Seite 107 und 108:
Klicken Sie in der Zeitleistenzeile
- Seite 109 und 110:
Zeitleisten und ActionScriptAbsolut
- Seite 111 und 112:
2. Gehen Sie im Bedienfeld „Aktio
- Seite 113 und 114:
Erstellen Sie eine neue Ebene an ei
- Seite 115 und 116:
Doppelklicken Sie im Bedienfeld auf
- Seite 117 und 118:
Exportieren von SoundsInformationen
- Seite 119 und 120:
verwendeten Sounds hat in diesem Fa
- Seite 121 und 122:
Info zum onSoundComplete-Ereignis i
- Seite 123 und 124:
Flash Professional speichert Sounds
- Seite 125 und 126:
8. Wählen Sie im Popupmenü „Syn
- Seite 127 und 128:
BilderGraphic Effects Learning Guid
- Seite 129 und 130:
Arbeiten mit Illustrator und FlashN
- Seite 131 und 132:
In den Flash-Voreinstellungen könn
- Seite 133 und 134:
Dialogfeld „AI-Importprogramm“1
- Seite 135 und 136:
Optionen für den PfadimportEin Pfa
- Seite 137 und 138:
Pixel Bender-FilterAdobe Pixel Bend
- Seite 139 und 140:
Aktivieren oder Deaktivieren von au
- Seite 141 und 142:
Wählen Sie eine Qualitätsstufe f
- Seite 143 und 144:
Der Filter „Farbe anpassen“ erm
- Seite 145 und 146:
Bilder stapeln Mit dieser Option ve
- Seite 147 und 148:
Die Bühne mit einem verschachtelte
- Seite 149 und 150:
Drehen von Objekten im 3D-RaumNach
- Seite 151 und 152:
Die Bühne mit einem perspektivisch
- Seite 153 und 154:
Anwenden von Mustern mit dem Sprüh
- Seite 155 und 156:
Multiplizieren Aufhellen Umgekehrt
- Seite 157 und 158:
(Macintosh), um die Gruppierung von
- Seite 159 und 160:
Keine Entfernt die Füllung.Farbfl
- Seite 161 und 162:
Converting art between vector and b
- Seite 163 und 164:
Zeichnen in FlashInfo zum ZeichnenZ
- Seite 165 und 166:
Ein Eckpunkt kann sowohl gerade als
- Seite 167 und 168:
Kontaktempfindlichkeit festlegen.Im
- Seite 169 und 170:
(In Flash Professional CC aufgegebe
- Seite 171 und 172:
Anwenden des PartikelsystemeffektsN
- Seite 173 und 174:
Flammenfarbe Die Farbe der Flammens
- Seite 175 und 176:
ZeichnungsvoreinstellungenZeichnung
- Seite 177 und 178:
Zeichnen mit dem StiftwerkzeugZeich
- Seite 179 und 180:
Wenn Sie eine C-förmige Kurve zeic
- Seite 181 und 182:
Unterauswahlwerkzeug werden dem Pfa
- Seite 183 und 184:
8. So ersetzen Sie Text:Klicken Sie
- Seite 185 und 186:
Importierte Bitmaps und FlashArbeit
- Seite 187 und 188:
Die Datei wird in Flash Professiona
- Seite 189 und 190:
Verschieben und Kopieren von Objekt
- Seite 191 und 192:
Platzieren von Bildern in FlashInfo
- Seite 193 und 194:
Welle .wav • •VideoformateIn Fl
- Seite 195 und 196:
Umformen von Linien und FormenAnzei
- Seite 197 und 198:
Abstand Geben Sie im Feld „Abstan
- Seite 199 und 200:
Zeichnen eines geradlinigen Auswahl
- Seite 201 und 202:
Auswählen von Einstellungen für d
- Seite 203 und 204:
Nach vorne verschiebenIn den Hinter
- Seite 205 und 206:
Transformieren und Verbinden von Gr
- Seite 207 und 208:
Durch Skalieren können Sie die Gr
- Seite 209 und 210:
Arbeiten mit Fireworks-Dateien in F
- Seite 211 und 212:
10. Klicken Sie auf „OK“.Verwan
- Seite 213 und 214:
Arbeiten mit Photoshop PSD-Dateien
- Seite 215 und 216:
Das PSD-Import-DialogfeldA. Ebene i
- Seite 217 und 218:
Wenn Sie mehrere Objekte, die unter
- Seite 219 und 220:
Qualität Ermöglicht das Einstelle
- Seite 221 und 222:
Ein Teil des Inhalts, zu dem von di
- Seite 223 und 224:
ActionScript-Code in denselben Bild
- Seite 225 und 226:
Striche, Füllungen und VerläufeEr
- Seite 227 und 228:
2. Wählen Sie „Fenster“ > „E
- Seite 229 und 230:
Ziehen Sie an dem quadratischen Gri
- Seite 231 und 232:
Einbetten von Schriftarten, um ein
- Seite 233 und 234:
Zeichnen von einfachen Linien und F
- Seite 235 und 236:
Eigenschaften einer Ellipsengrundfo
- Seite 237 und 238:
Mit dem Druckmodifizierer können S
- Seite 239 und 240:
Hinzufügen von Video zu FlashBevor
- Seite 241 und 242:
geschrieben werden.Überwachung, Be
- Seite 243 und 244:
Hinweis: Ein eingebetteter Videocli
- Seite 245 und 246:
Prüfen der RechtschreibungVerwende
- Seite 247 und 248:
Hinweis: Das auslösende Objekt mus
- Seite 249 und 250:
Hinweis: Wenn Sie im Dialogfeld „
- Seite 251 und 252:
Video: Flash Professional CS5.5 - S
- Seite 253 und 254:
Der VideoimportassistentNach obenDe
- Seite 255 und 256:
T1/DSL/Kabel PAL 4 x 3 768 x 576Nut
- Seite 257 und 258:
Exportieren von SoundsInformationen
- Seite 259 und 260:
verwendeten Sounds hat in diesem Fa
- Seite 261 und 262:
8. So ersetzen Sie Text:Klicken Sie
- Seite 263 und 264:
Mehrsprachiger TextInfo zu mehrspra
- Seite 265 und 266:
InterpunktionThaiDevanagariLateinis
- Seite 267 und 268:
Sie können Ihre Anwendung in Ihrer
- Seite 269 und 270:
Manuelles Ersetzen von Strings bei
- Seite 271 und 272:
Voudriez-vous être sur notre liste
- Seite 273 und 274:
myTextVar.text = "\u304B\uD55C\u6C4
- Seite 275 und 276:
Movieclips auf der Bühne skalieren
- Seite 277 und 278:
Freigeben von Bibliothekselementen
- Seite 279 und 280:
jedoch durch die Inhalte des ausgew
- Seite 281 und 282:
Sounds und ActionScriptSteuern von
- Seite 283 und 284:
Symbole und ActionScriptSteuern von
- Seite 285 und 286:
3. Geben Sie einen neuen Wert für
- Seite 287 und 288:
Verwenden von Sounds in FlashAction
- Seite 289 und 290:
Von links nach rechts/Von rechts na
- Seite 291 und 292:
4. Speichern Sie die Datei, wenn Si
- Seite 293 und 294:
Empfohlene Verfahren - Werben mit F
- Seite 295 und 296:
Die neuesten Informationen zur Reic
- Seite 297 und 298:
Video: Flash Professional CS5.5 - S
- Seite 299 und 300:
Movieclips auf der Bühne skalieren
- Seite 301 und 302:
Freigeben von Bibliothekselementen
- Seite 303 und 304:
jedoch durch die Inhalte des ausgew
- Seite 305 und 306:
Symbole und ActionScriptSteuern von
- Seite 307 und 308:
3. Geben Sie einen neuen Wert für
- Seite 309 und 310:
Festlegen der Anzeigeeigenschaften
- Seite 311 und 312:
an.Das Bedienfeld „Info“ enthä
- Seite 313 und 314:
asch und mühelos Benutzeroberfläc
- Seite 315 und 316:
Sie können ein Symbol aber auch in
- Seite 317 und 318:
Klicken Sie auf die Schaltfläche
- Seite 319 und 320:
Löschen von BibliothekselementenWe
- Seite 321 und 322:
Erstellen von Anwendungspaketen fü
- Seite 323 und 324:
Sie können Ihre Anwendung jetzt mi
- Seite 325 und 326:
Veröffentlichen für Adobe AIR fü
- Seite 327 und 328:
Ausgabedatei Der Name und der Speic
- Seite 329 und 330:
Sie, dass diese Spracheinstellungen
- Seite 331 und 332:
Veröffentlichen von AIR-Code für
- Seite 333 und 334:
Vollbild Legt fest, dass die Anwend
- Seite 335 und 336:
Arbeiten mit Adobe Illustrator AI-D
- Seite 337 und 338:
Ebenenkonvertierung In Flash Pro CC
- Seite 339 und 340:
Wenn Sie vollständige Layouts in I
- Seite 341 und 342:
Ebenen dienen zur Verwaltung aller
- Seite 343 und 344:
3D-GrafikenInformationen über 3D-G
- Seite 345 und 346:
Der Standardmodus des 3D-Transforma
- Seite 347 und 348:
4. Ziehen Sie eine der Achsensteuer
- Seite 349 und 350:
Wenn Sie den Fluchtpunkt zum Beispi
- Seite 351 und 352:
der Größe oder Dauer der Videodat
- Seite 353 und 354:
Grafik Wenn Sie einen Videoclip als
- Seite 355 und 356:
Artikel: Skinning the ActionScript
- Seite 357 und 358:
Anordnen von ObjektenStapeln von Ob
- Seite 359 und 360:
FarbeBedienfeld „Farbe“Farbpale
- Seite 361 und 362:
Wählen Sie „Farben hinzufügen
- Seite 363 und 364:
Hinweis: Das auslösende Objekt mus
- Seite 365 und 366:
Hinweis: Wenn Sie im Dialogfeld „
- Seite 367 und 368:
Der VideoimportassistentNach obenDe
- Seite 369 und 370:
T1/DSL/Kabel PAL 4 x 3 768 x 576Nut
- Seite 371 und 372:
4. Klicken Sie an der Stelle auf di
- Seite 373 und 374:
des Cursors nach oben oder unten er
- Seite 375 und 376:
Mit der Rauchanimation können Sie
- Seite 377 und 378:
zwei Ankerpunkte. Klicken Sie erneu
- Seite 379 und 380:
Anpassen von Ankerpunkten auf Pfade
- Seite 381 und 382:
Exportieren von QuickTime-Videodate
- Seite 383 und 384:
importierter JPEG-Dateien. Legen Si
- Seite 385 und 386:
earbeiten.1. Wählen Sie in der akt
- Seite 387 und 388:
1. Wählen Sie ein oder mehrere Obj
- Seite 389 und 390:
werden:Dateityp Erweiterung Windows
- Seite 391 und 392:
Importieren von FXG-DateienNach obe
- Seite 393 und 394:
Die Formerkennung wandelt die obere
- Seite 395 und 396:
Auswählen von ObjektenAuswählen v
- Seite 397 und 398:
Ausrichten von Grafiken am RasterAk
- Seite 399 und 400:
Transformieren und Verbinden von Gr
- Seite 401 und 402:
Durch Skalieren können Sie die Gr
- Seite 403 und 404:
Adobe Premiere Pro und After Effect
- Seite 405 und 406:
Exportieren von After Effects-Inhal
- Seite 407 und 408:
ÜberlagernHartes LichtAdditivDiffe
- Seite 409 und 410:
Arbeiten mit InDesign-Dateien in Fl
- Seite 411 und 412:
Videos und TutorialsDie folgenden V
- Seite 413 und 414:
Es wird ein Movieclip erstellt, der
- Seite 415 und 416:
unterstützte Mischmodi und Deckkra
- Seite 417 und 418:
Arbeiten mit Video-Cue-PointsHinwei
- Seite 419 und 420:
Striche, Füllungen und VerläufeEr
- Seite 421 und 422:
2. Wählen Sie „Fenster“ > „E
- Seite 423 und 424:
Ziehen Sie an dem quadratischen Gri
- Seite 425 und 426:
Zeichnen von einfachen Linien und F
- Seite 427 und 428:
Eigenschaften einer Ellipsengrundfo
- Seite 429 und 430:
Mit dem Druckmodifizierer können S
- Seite 431 und 432:
3D-GrafikenInformationen über 3D-G
- Seite 433 und 434:
Der Standardmodus des 3D-Transforma
- Seite 435 und 436:
4. Ziehen Sie eine der Achsensteuer
- Seite 437 und 438:
Wenn Sie den Fluchtpunkt zum Beispi
- Seite 439 und 440:
Anordnen von ObjektenStapeln von Ob
- Seite 441 und 442:
FarbeBedienfeld „Farbe“Farbpale
- Seite 443 und 444:
Wählen Sie „Farben hinzufügen
- Seite 445 und 446:
Pixel in Bitmapgrafiken.Beim Bearbe
- Seite 447 und 448:
Zeichenmodi und GrafikobjekteNach o
- Seite 449 und 450:
Grafikelemente ersetzt. Gleichfarbi
- Seite 451 und 452:
4. Klicken Sie an der Stelle auf di
- Seite 453 und 454:
des Cursors nach oben oder unten er
- Seite 455 und 456:
Mit der Rauchanimation können Sie
- Seite 457 und 458:
möchten, die nur teilweise vom Aus
- Seite 459 und 460:
zwei Ankerpunkte. Klicken Sie erneu
- Seite 461 und 462:
Anpassen von Ankerpunkten auf Pfade
- Seite 463 und 464:
Suchen und Ersetzen in FlashSuchen
- Seite 465 und 466:
Ziehen Sie den Cursor vom Steuerele
- Seite 467 und 468:
importierter JPEG-Dateien. Legen Si
- Seite 469 und 470:
earbeiten.1. Wählen Sie in der akt
- Seite 471 und 472:
1. Wählen Sie ein oder mehrere Obj
- Seite 473 und 474:
werden:Dateityp Erweiterung Windows
- Seite 475 und 476:
Importieren von FXG-DateienNach obe
- Seite 477 und 478:
Die Formerkennung wandelt die obere
- Seite 479 und 480:
Auswählen von ObjektenAuswählen v
- Seite 481 und 482:
Ausrichten von Grafiken am RasterAk
- Seite 483 und 484:
Transformieren und Verbinden von Gr
- Seite 485 und 486:
Durch Skalieren können Sie die Gr
- Seite 487 und 488:
Arbeiten mit Fireworks-Dateien in F
- Seite 489 und 490:
10. Klicken Sie auf „OK“.Verwan
- Seite 491 und 492:
Arbeiten mit Photoshop PSD-Dateien
- Seite 493 und 494:
Das PSD-Import-DialogfeldA. Ebene i
- Seite 495 und 496:
Wenn Sie mehrere Objekte, die unter
- Seite 497 und 498:
Qualität Ermöglicht das Einstelle
- Seite 499 und 500:
Erstellen von Anwendungspaketen fü
- Seite 501 und 502:
Sie können Ihre Anwendung jetzt mi
- Seite 503 und 504:
Veröffentlichen für Adobe AIR fü
- Seite 505 und 506:
Ausgabedatei Der Name und der Speic
- Seite 507 und 508:
Sie, dass diese Spracheinstellungen
- Seite 509 und 510:
Veröffentlichen von AIR-Code für
- Seite 511 und 512:
Vollbild Legt fest, dass die Anwend
- Seite 513 und 514:
VeröffentlichungseinstellungenFest
- Seite 515 und 516:
Festlegen der Veröffentlichungsein
- Seite 517 und 518:
Genau passend Zeigt das gesamte Dok
- Seite 519 und 520:
Der Standardwert ist showall, wenn
- Seite 521 und 522:
Festlegen der Veröffentlichungsein
- Seite 523 und 524:
wissen, wie benutzerdefinierte Pale
- Seite 525 und 526:
Farbe wird der benachbarte Pixel ve
- Seite 527 und 528:
Exportieren von Grafiken und Videos
- Seite 529 und 530:
Einschließen Exportiert den minima
- Seite 531 und 532:
Festlegen der Veröffentlichungsein
- Seite 533 und 534:
Hinweis: Die Größenangaben, die S
- Seite 535 und 536:
Tracking Flash CS4 applications wit
- Seite 537 und 538:
Hinweis: Um die Installation zu üb
- Seite 539 und 540:
Veröffentlichungseinstellungen (CS
- Seite 541 und 542:
4. Wenn Sie eine andere HTML-Vorlag
- Seite 543 und 544:
verhindern, indem Sie SWLIVECONNECT
- Seite 545 und 546:
folgenden HTML-Inhalt nichts ist, a
- Seite 547 und 548:
5. Geben Sie unter „Transparent
- Seite 549 und 550:
Benutzerdefiniert Legt eine Palette
- Seite 551 und 552:
VideoFehlende Codecs | Adobe Media
- Seite 553 und 554:
der Größe oder Dauer der Videodat
- Seite 555 und 556:
Grafik Wenn Sie einen Videoclip als
- Seite 557 und 558:
Artikel: Skinning the ActionScript
- Seite 559 und 560:
Überprüfen Sie Sicherheitsrichtli
- Seite 561 und 562:
Hinweis: Das auslösende Objekt mus
- Seite 563 und 564:
Hinweis: Wenn Sie im Dialogfeld „
- Seite 565 und 566:
Der VideoimportassistentNach obenDe
- Seite 567 und 568:
T1/DSL/Kabel PAL 4 x 3 768 x 576Nut
- Seite 569 und 570:
Suchen und Ersetzen in FlashSuchen
- Seite 571 und 572:
Ziehen Sie den Cursor vom Steuerele
- Seite 573 und 574:
In After Effects werden Filme geren
- Seite 575 und 576:
Arbeiten mit SzenenAufrufen des Bed
- Seite 577 und 578:
Arbeiten mit Video-Cue-PointsHinwei
- Seite 579 und 580:
Einbetten von Schriftarten, um ein
- Seite 581 und 582:
Prüfen der RechtschreibungVerwende
- Seite 583 und 584:
8. So ersetzen Sie Text:Klicken Sie
- Seite 585 und 586:
Mehrsprachiger TextInfo zu mehrspra
- Seite 587 und 588:
InterpunktionThaiDevanagariLateinis
- Seite 589 und 590:
Sie können Ihre Anwendung in Ihrer
- Seite 591 und 592:
Manuelles Ersetzen von Strings bei
- Seite 593 und 594:
Voudriez-vous être sur notre liste
- Seite 595 und 596:
myTextVar.text = "\u304B\uD55C\u6C4
- Seite 597 und 598:
Anders als klassischer Text unterst
- Seite 599 und 600:
Zeichenstile sind Attribute, die au
- Seite 601 und 602:
Unterlänge: Legt eine Unterlängen
- Seite 603 und 604:
Mojikumi Diese Eigenschaft bestimmt
- Seite 605 und 606:
Zeilenhöhe: Der Abstand zwischen d
- Seite 607 und 608:
Arbeiten mit klassischem TextInform
- Seite 609 und 610:
Nachdem Sie mit dem Textwerkzeug ei
- Seite 611 und 612:
Wenn es für die ausgewählte Schri
- Seite 613 und 614:
Geräteschriften verwenden Gibt an,
- Seite 615 und 616:
erweiterte Möglichkeiten zur Verwe
- Seite 617 und 618:
Debuggen von ActionScript 3.0Info z
- Seite 619 und 620:
„Statische anzeigen“ zeigt Vari
- Seite 621 und 622:
ActionScript-Veröffentlichungseins
- Seite 623 und 624:
Klicken Sie auf die Schaltfläche
- Seite 625 und 626:
Hinweis: Der Flash Player zeigt ein
- Seite 627 und 628:
1. Heben Sie durch Klicken auf eine
- Seite 629 und 630:
Bedingtes Kompilieren von ActionScr
- Seite 631 und 632:
Hinzufügen von Interaktivität mit
- Seite 633 und 634:
Empfohlene Verfahren - Organisieren
- Seite 635 und 636: Debugger finden Sie unter Debuggen
- Seite 637 und 638: Wenn Sie eine Reihe wichtiger Varia
- Seite 639 und 640: Setzen oder Entfernen von Haltepunk
- Seite 641 und 642: Arbeiten mit dem Inhalt des Bedienf
- Seite 643 und 644: Exportieren von SoundsInformationen
- Seite 645 und 646: verwendeten Sounds hat in diesem Fa
- Seite 647 und 648: Wenn Ihr Dokument zusätzlich Eigen
- Seite 649 und 650: A. Papierrechteck B. Seitenrechteck
- Seite 651 und 652: Weitere Informationen finden Sie im
- Seite 653 und 654: Anzeigen einer AktionsbeschreibungK
- Seite 655 und 656: Sounds und ActionScriptSteuern von
- Seite 657 und 658: Symbole und ActionScriptSteuern von
- Seite 659 und 660: 3. Geben Sie einen neuen Wert für
- Seite 661 und 662: _parent._parent.georgia.atlantaRela
- Seite 663 und 664: Verwenden von Sounds in FlashAction
- Seite 665 und 666: Von links nach rechts/Von rechts na
- Seite 667 und 668: 4. Speichern Sie die Datei, wenn Si
- Seite 669 und 670: (In Flash Professional CC aufgegebe
- Seite 671 und 672: Überblick über das Bedienfeld „
- Seite 673 und 674: Verwandte HilfethemenDebuggen von A
- Seite 675 und 676: So veröffentlichen Sie die mit dem
- Seite 677 und 678: Schreiben und Verwalten von Skripts
- Seite 679 und 680: Bildschirmauflösung verwendenAktiv
- Seite 681 und 682: Ihrem System verwendet wird.Aktivie
- Seite 683 und 684: Obgleich bei der strikten Typisieru
- Seite 685: Drücken Sie die Esc-Taste.Manuelle
- Seite 689 und 690: Klassische Tweens bestehen aus eine
- Seite 691 und 692: Tweens hinzugefügt werden können.
- Seite 693 und 694: Ebene eine neue Ebene erstellt. Dar
- Seite 695 und 696: Führen Sie einen der folgenden Sch
- Seite 697 und 698: Taste (Windows) oder die Befehlstas
- Seite 699 und 700: Wenn Sie einen Tween-Bereich auf de
- Seite 701 und 702: 4. Wählen Sie „Bearbeiten“ >
- Seite 703 und 704: Ermöglicht Ihnen den Import einer
- Seite 705 und 706: Bearbeiten der Form von Eigenschaft
- Seite 707 und 708: Ein Bewegungspfad ohne Beschleunigu
- Seite 709 und 710: Eigenschaftenkurve angewendet wird.
- Seite 711 und 712: 10. Klicken Sie auf das Dreieck in
- Seite 713 und 714: Ändern gemalter BereicheNach obenD
- Seite 715 und 716: neigen oder zu kippen.Skalieren Sie
- Seite 717 und 718: Pixel Bender-FilterAdobe Pixel Bend
- Seite 719 und 720: Aktivieren oder Deaktivieren von au
- Seite 721 und 722: Wählen Sie eine Qualitätsstufe f
- Seite 723 und 724: Der Filter „Farbe anpassen“ erm
- Seite 725 und 726: Bilder stapeln Mit dieser Option ve
- Seite 727 und 728: Ändern Sie die Position der Zwiebe
- Seite 729 und 730: gedrückter Befehlstaste (Macintosh
- Seite 731 und 732: Form-TweeningInformationen zu Form-
- Seite 733 und 734: Arbeiten mit klassischen Tween-Anim
- Seite 735 und 736: Wenn Sie die Farbe von Gruppen oder
- Seite 737 und 738:
Ziehen Sie stattdessen eine normale
- Seite 739 und 740:
Das Diagramm „Benutzerdefinierte
- Seite 741 und 742:
Arbeiten mit mehreren ZeitleistenMe
- Seite 743 und 744:
Multiplizieren Aufhellen Umgekehrt
- Seite 745 und 746:
Eine Gruppe mehrerer Symbole, an di
- Seite 747 und 748:
gesamte Form ausgewählt ist.3. Wä
- Seite 749 und 750:
Um dem ausgewählten Steuerpunkt we
- Seite 751 und 752:
How to use the Bone tool (5:12) (Yo
- Seite 753 und 754:
ZeitleistenebenenErstellen und Orga
- Seite 755 und 756:
Kopieren von Bildern aus einem Eben
- Seite 757 und 758:
Klicken Sie in der Zeitleistenzeile
- Seite 759 und 760:
_parent._parent.georgia.atlantaRela
- Seite 761 und 762:
Verwenden von MaskenebenenMaskenebe
- Seite 763 und 764:
Arbeiten mit SzenenAufrufen des Bed
- Seite 765 und 766:
Arbeitsbereich und ArbeitsablaufEin
- Seite 767 und 768:
unten-Taste.Aktivieren Sie die Scha
- Seite 769 und 770:
Automatisieren von Aufgaben mit dem
- Seite 771 und 772:
Arbeitsablauf und Arbeitsbereich in
- Seite 773 und 774:
ausgeblendet, wenn Sie zu einer and
- Seite 775 und 776:
Hinzufügen eines Bedienfelds zu ei
- Seite 777 und 778:
2. Geben Sie einen Namen für den A
- Seite 779 und 780:
Bearbeiten eines vorhandenen Tastat
- Seite 781 und 782:
automatisch ausblenden“.Auswahl A
- Seite 783 und 784:
Die ZeitleisteInfo zur ZeitleisteÄ
- Seite 785 und 786:
Wählen Sie die Einstellung „Vors
- Seite 787 und 788:
Sie können mehrere Schritte auf ei
- Seite 789 und 790:
Das Bedienfeld „Aktionen“ mit e
- Seite 791 und 792:
der Komponente hinzufügen. In jede
- Seite 793 und 794:
Sie können die Vergrößerungsstuf
- Seite 795 und 796:
Anpassen des Bedienfelds „Werkzeu
- Seite 797 und 798:
Erstellen von Anwendungspaketen fü
- Seite 799 und 800:
Sie können Ihre Anwendung jetzt mi
- Seite 801 und 802:
Erstellen von SchaltflächenGrundla
- Seite 803 und 804:
Standardmäßig sind Schaltflächen
- Seite 805 und 806:
Ein Framebereich mit blauem Hinterg
- Seite 807 und 808:
einzelnen Keyframes zuweisen. Wenn
- Seite 809 und 810:
Twitter- und Facebook-Beiträge fal
- Seite 811 und 812:
Twitter- und Facebook-Beiträge fal
- Seite 813 und 814:
Ändern Sie die Position der Zwiebe
- Seite 815 und 816:
gedrückter Befehlstaste (Macintosh
- Seite 817 und 818:
Form-TweeningInformationen zu Form-
- Seite 819 und 820:
Arbeiten mit klassischen Tween-Anim
- Seite 821 und 822:
Wenn Sie die Farbe von Gruppen oder
- Seite 823 und 824:
Ziehen Sie stattdessen eine normale
- Seite 825 und 826:
Das Diagramm „Benutzerdefinierte
- Seite 827 und 828:
Arbeiten mit mehreren ZeitleistenMe
- Seite 829 und 830:
unten-Taste.Aktivieren Sie die Scha
- Seite 831 und 832:
Automatisieren von Aufgaben mit dem
- Seite 833 und 834:
Empfohlene Verfahren - Richtlinien
- Seite 835 und 836:
Steuern der LesereihenfolgeDie stan
- Seite 837 und 838:
Empfohlene Verfahren - Werben mit F
- Seite 839 und 840:
Die neuesten Informationen zur Reic
- Seite 841 und 842:
Wie viele Verhalten müssen Sie ver
- Seite 843 und 844:
Gleichen Sie mithilfe des Bedienfel
- Seite 845 und 846:
ignoriert.Beim Verwenden eines Weic
- Seite 847 und 848:
Hinweis: Um allen Instanzen einer K
- Seite 849 und 850:
Hinweis: (Nur Flash Professional CC
- Seite 851 und 852:
Empfohlene Verfahren - Authoringric
- Seite 853 und 854:
Beim Laden von XML verwenden Sie XM
- Seite 855 und 856:
Empfohlene Verfahren - Strukturieru
- Seite 857 und 858:
Empfohlene Verfahren - Tipps zum Er
- Seite 859 und 860:
www.adobe.com/go/learn_cs_mobilewik
- Seite 861 und 862:
elegt, freigegeben. Voraussetzung i
- Seite 863 und 864:
Empfohlene Verfahren - Videokonvent
- Seite 865 und 866:
Converting art between vector and b
- Seite 867 und 868:
(In Flash Professional CC aufgegebe
- Seite 869 und 870:
Hinzufügen von Bones zu SymbolenSi
- Seite 871 und 872:
Löschen von BonesFühren Sie einen
- Seite 873 und 874:
Der ausgewählte Bone kann in keine
- Seite 875 und 876:
4. Um das neue Symbol in der Zeitle
- Seite 877 und 878:
Bearbeiten eines vorhandenen Tastat
- Seite 879 und 880:
8. Wählen Sie eine der folgenden O
- Seite 881 und 882:
10. Wählen Sie unter „Skalieren
- Seite 883 und 884:
Vorlagenvariable: $HAsalign-Paramet
- Seite 885 und 886:
Flash Professional mit AICC-Verfolg
- Seite 887 und 888:
4. Klicken Sie auf „OK“.Festleg
- Seite 889 und 890:
Um ein Veröffentlichungsprofil zu
- Seite 891 und 892:
Movieclips auf der Bühne skalieren
- Seite 893 und 894:
Festlegen von Voreinstellungen in F
- Seite 895 und 896:
Festlegen von Warnungsvoreinstellun
- Seite 897 und 898:
Veröffentlichen für Adobe AIR fü
- Seite 899 und 900:
Ausgabedatei Der Name und der Speic
- Seite 901 und 902:
Sie, dass diese Spracheinstellungen
- Seite 903 und 904:
Veröffentlichen von AIR-Code für
- Seite 905 und 906:
Vollbild Legt fest, dass die Anwend
- Seite 907 und 908:
VeröffentlichungseinstellungenFest
- Seite 909 und 910:
Festlegen der Veröffentlichungsein
- Seite 911 und 912:
Genau passend Zeigt das gesamte Dok
- Seite 913 und 914:
Der Standardwert ist showall, wenn
- Seite 915 und 916:
Festlegen der Veröffentlichungsein
- Seite 917 und 918:
wissen, wie benutzerdefinierte Pale
- Seite 919 und 920:
Farbe wird der benachbarte Pixel ve
- Seite 921 und 922:
Veröffentlichen von Flash-Dokument
- Seite 923 und 924:
wesentliche Änderungen am Sicherhe
- Seite 925 und 926:
Omniture und FlashFlash-Inhalte kö
- Seite 927 und 928:
Twitter- und Facebook-Beiträge fal
- Seite 929 und 930:
Bei der Erstellung längerer Animat
- Seite 931 und 932:
8. So ersetzen Sie Text:Klicken Sie
- Seite 933 und 934:
VorlagenInfo zu VorlagenVerwenden v
- Seite 935 und 936:
Öffnen von XFL-DateienAb Flash Pro
- Seite 937 und 938:
Öffnen eines neuen Fensters für d
- Seite 939 und 940:
3. Wählen Sie im Popupmenü „Kat
- Seite 941 und 942:
(Macintosh), um das Flash Player-Ko
- Seite 943 und 944:
3. Wählen Sie einen Namen für das
- Seite 945 und 946:
2. Klicken Sie ganz rechts im Symbo
- Seite 947 und 948:
1. Erstellen Sie ein Projekt.2. Wä