- Page 1 and 2:
CA Service Desk ManagerManuel d'imp
- Page 3 and 4:
Produits CA référencésCe documen
- Page 5 and 6:
Table des matièresChapitre 1 : Int
- Page 7 and 8:
Installation sur SQL Server (Window
- Page 9 and 10:
Options CA Workflow ...............
- Page 11 and 12:
Chapitre 8 : Utilisation du lanceur
- Page 13:
Afficher le journal des application
- Page 16 and 17:
Liste des utilisateurs par défaut
- Page 18 and 19:
Composants du serveur principal ou
- Page 20 and 21:
Composants du serveur principal ou
- Page 23:
Composants du serveur principal ou
- Page 26 and 27:
Planification de votre mise à nive
- Page 28 and 29:
Planification de votre mise à nive
- Page 31 and 32:
Planification de votre mise à nive
- Page 33 and 34:
Planification de votre mise à nive
- Page 35 and 36:
Planification de votre mise à nive
- Page 37 and 38:
Fonctionnement de la console WebCha
- Page 39 and 40:
Mise à niveau de CA CMDB à partir
- Page 41 and 42:
Migration de données Automatisatio
- Page 43 and 44:
Migration de données Automatisatio
- Page 45 and 46:
Migration de données Automatisatio
- Page 47 and 48:
Migration d'un univers CA Business
- Page 49 and 50:
Configuration après la mise à niv
- Page 51 and 52:
Configuration après la mise à niv
- Page 53 and 54:
Configuration après la mise à niv
- Page 55 and 56:
Configuration après la mise à niv
- Page 57 and 58:
Configuration après la mise à niv
- Page 59 and 60:
Configuration après la mise à niv
- Page 61 and 62:
Configuration après la mise à niv
- Page 63 and 64:
Configuration après la mise à niv
- Page 65 and 66:
Configuration après la mise à niv
- Page 67 and 68:
Configuration après la mise à niv
- Page 69 and 70:
Configuration après la mise à niv
- Page 71 and 72:
Configuration après la mise à niv
- Page 73 and 74:
Chapitre 3 : PlanificationCe chapit
- Page 75 and 76:
Liste des ports par défaut et des
- Page 77 and 78:
Planification de l'installation de
- Page 79 and 80:
Planification de l'installation de
- Page 81 and 82:
Planification de l'installation de
- Page 83 and 84:
Planification de l'installation de
- Page 85 and 86:
Planification de l'installation de
- Page 87 and 88:
Planification de l'installation de
- Page 89 and 90:
Planification de l'installation de
- Page 91 and 92:
Planification de l'installation de
- Page 93 and 94:
Planification de l'installation de
- Page 95 and 96:
Planification d'installation de CA
- Page 97 and 98:
Planification d'installation de CA
- Page 99 and 100:
Planification d'installation de CA
- Page 101 and 102:
Planification d'installation de CA
- Page 103 and 104:
Planification d'intégration de CA
- Page 105 and 106:
Planification d'intégration de CA
- Page 107 and 108:
Planification de l'installation de
- Page 109 and 110:
Planification de l'installation de
- Page 111 and 112:
Planification de l'installation de
- Page 113 and 114:
Planification de l'installation de
- Page 115 and 116:
Stratégies d'implémentationStrat
- Page 117 and 118:
Chapitre 4 : InstallationCe chapitr
- Page 119 and 120:
Installation de la CA MDBInstallati
- Page 121 and 122:
Installation de la CA MDB4. Entrez
- Page 123 and 124:
Installation de la CA MDB5. A l'inv
- Page 125 and 126:
Installation de CA Service Desk Man
- Page 127 and 128:
Installation de CA Service Desk Man
- Page 129 and 130:
Installation de CA Service Desk Man
- Page 131 and 132:
Installation de CA Service Desk Man
- Page 133 and 134:
Installation de CA Service Desk Man
- Page 135 and 136:
Installation de CA Service Desk Man
- Page 137 and 138:
Installation de CA Service Desk Man
- Page 139 and 140:
Installation de CA NSM Integration4
- Page 141 and 142:
Installation de CA EEMInstallation
- Page 143 and 144:
Installation de CA EEMPour installe
- Page 145 and 146:
Installation de CA WorkflowAprès a
- Page 147 and 148:
Installation de CA WorkflowInformat
- Page 149 and 150:
Installation d'ADTInstallation d'AD
- Page 151 and 152:
Installation des adaptateurs Federa
- Page 153 and 154:
Installation des adaptateurs Federa
- Page 155 and 156:
Installation de FAST ESPInstallatio
- Page 157 and 158:
Installation de FAST ESP3. Sélecti
- Page 159 and 160:
Installation de CA Business Intelli
- Page 161 and 162:
Installation de CA Business Intelli
- Page 163 and 164:
Installation de CA Business Intelli
- Page 165 and 166:
Vérification de l'installation■
- Page 167 and 168:
Chapitre 5 : configurationCe chapit
- Page 169 and 170:
Configuration des composants de CA
- Page 171 and 172:
Configuration de l'interface WebPer
- Page 173 and 174:
Configuration de l'interface WebAct
- Page 175 and 176:
Configuration de CA Business Intell
- Page 177 and 178:
Configuration de CA Business Intell
- Page 179 and 180:
Configuration de CA Business Intell
- Page 181 and 182:
Configuration de CA Business Intell
- Page 183 and 184:
Configuration de CA Business Intell
- Page 185 and 186:
Configuration de CA Business Intell
- Page 187 and 188:
Configuration de CA Business Intell
- Page 189 and 190:
Configuration de CA Business Intell
- Page 191 and 192:
Configuration de CA Business Intell
- Page 193 and 194:
Configuration de CA Business Intell
- Page 195 and 196:
Exécution de la fiche de rapport d
- Page 197 and 198:
Configuration de FAST ESPUtilisatio
- Page 199 and 200:
Configuration de FAST ESPDans FAST
- Page 201 and 202:
Configuration de FAST ESPPour suppr
- Page 203 and 204:
Configuration de FAST ESP■Quand v
- Page 205 and 206:
Configuration de FAST ESPPour confi
- Page 207 and 208:
Configuration de FAST ESPLes option
- Page 209 and 210:
Configuration de FAST ESPmodeVoici
- Page 211 and 212:
Configuration de FAST ESPIntégrez
- Page 213 and 214:
Configuration de CA WorkflowDémarr
- Page 215 and 216:
Configuration de CA WorkflowExemple
- Page 217 and 218:
Configuration de CA WorkflowRemarqu
- Page 219 and 220:
Configuration de CA Workflow5. Acc
- Page 221 and 222:
Configuration de CA WorkflowRemarqu
- Page 223 and 224:
Configuration de CA WorkflowInforma
- Page 225 and 226:
Configuration de CA Workflow■■A
- Page 227 and 228:
Configuration de CA Workflow9. Acc
- Page 229 and 230:
Configuration de l'intégration des
- Page 231 and 232:
Configuration de l'intégration des
- Page 233 and 234:
Configuration de l'intégration des
- Page 235 and 236:
Configuration de l'intégration des
- Page 237 and 238:
Configuration de la connexion autom
- Page 239 and 240:
Implémentation de l'hébergement m
- Page 241 and 242:
Implémentation de l'hébergement m
- Page 243 and 244:
Implémentation de l'hébergement m
- Page 245 and 246:
Implémentation de l'hébergement m
- Page 247 and 248:
Implémentation de l'hébergement m
- Page 249 and 250:
Implémentation de l'hébergement m
- Page 251 and 252:
Implémentation de l'hébergement m
- Page 253 and 254:
Implémentation de l'hébergement m
- Page 255 and 256:
Implémentation de l'hébergement m
- Page 257 and 258:
Implémentation de l'hébergement m
- Page 259 and 260: Implémentation de l'hébergement m
- Page 261 and 262: Implémentation de l'hébergement m
- Page 263 and 264: Implémentation de l'hébergement m
- Page 265 and 266: Chapitre 6 : PersonnalisationCe cha
- Page 267 and 268: Personnalisation de méthode de not
- Page 269 and 270: Personnalisation de méthode de not
- Page 271 and 272: Personnalisation de méthode de not
- Page 273 and 274: Personnalisation de méthode de not
- Page 275 and 276: Personnalisation des requêtes et m
- Page 277 and 278: Personnalisation des requêtes et m
- Page 279 and 280: Personnalisation des requêtes et m
- Page 281 and 282: Personnalisation des requêtes et m
- Page 283 and 284: Personnalisation des requêtes et m
- Page 285 and 286: Personnalisation des requêtes et m
- Page 287 and 288: Personnalisation des requêtes et m
- Page 289 and 290: Personnalisation de schémaPersonna
- Page 291 and 292: Personnalisation de schémaAffichag
- Page 293 and 294: Personnalisation de schémaChamp de
- Page 295 and 296: Personnalisation de schémaBRELQREL
- Page 297 and 298: Personnalisation de schémaClé pou
- Page 299 and 300: Personnalisation de schémaAjouter
- Page 301 and 302: Personnalisation de schémaPublier
- Page 303 and 304: Personnalisation de schémaTester l
- Page 305 and 306: Personnalisation de l'interface Web
- Page 307 and 308: Personnalisation de l'interface Web
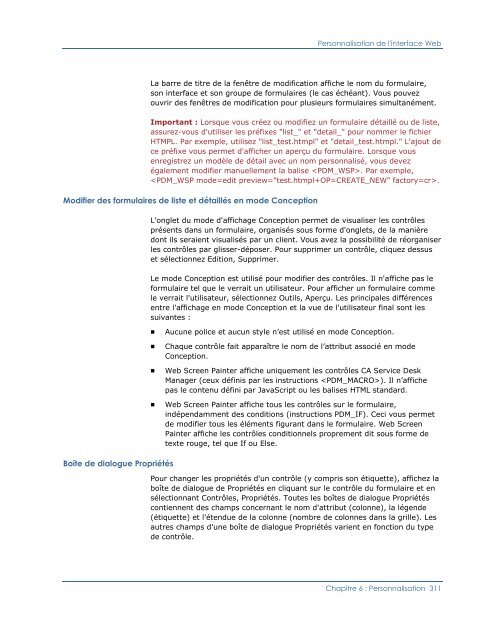
- Page 309: Personnalisation de l'interface Web
- Page 313 and 314: Personnalisation de l'interface Web
- Page 315 and 316: Personnalisation de l'interface Web
- Page 317 and 318: Personnalisation de l'interface Web
- Page 319 and 320: Personnalisation de l'interface Web
- Page 321 and 322: Personnalisation de l'interface Web
- Page 323 and 324: Personnalisation de l'interface Web
- Page 325 and 326: sPersonnalisation de l'interface We
- Page 327 and 328: Personnalisation de l'interface Web
- Page 329 and 330: Personnalisation de l'interface Web
- Page 331 and 332: Personnalisation de l'interface Web
- Page 333 and 334: Personnalisation de l'interface Web
- Page 335 and 336: Personnalisation de l'interface Web
- Page 337 and 338: Personnalisation de l'interface Web
- Page 339 and 340: Personnalisation de l'interface Web
- Page 341 and 342: Personnalisation de l'interface Web
- Page 343 and 344: Personnalisation de l'interface Web
- Page 345 and 346: Personnalisation de l'interface Web
- Page 347 and 348: Personnalisation de l'interface Web
- Page 349 and 350: Personnalisation de l'interface Web
- Page 351 and 352: Personnalisation de l'interface Web
- Page 353 and 354: Personnalisation de l'interface Web
- Page 355 and 356: Personnalisation de l'interface Web
- Page 357 and 358: Personnalisation de l'interface Web
- Page 359 and 360: Personnalisation de l'interface Web
- Page 361 and 362:
Personnalisation de l'interface Web
- Page 363 and 364:
Personnalisation de l'interface Web
- Page 365 and 366:
Personnalisation de l'interface Web
- Page 367 and 368:
Personnalisation de l'interface Web
- Page 369 and 370:
Personnalisation de l'interface Web
- Page 371 and 372:
Personnalisation de l'interface Web
- Page 373 and 374:
Personnalisation de l'interface Web
- Page 375 and 376:
Personnalisation de l'interface Web
- Page 377 and 378:
Personnalisation de l'interface Web
- Page 379 and 380:
Personnalisation de l'interface Web
- Page 381 and 382:
Personnalisation de l'interface Web
- Page 383 and 384:
Personnalisation de l'interface Web
- Page 385 and 386:
Personnalisation de l'interface Web
- Page 387 and 388:
Personnalisation de l'interface Web
- Page 389 and 390:
Personnalisation de l'interface Web
- Page 391 and 392:
Personnalisation de l'interface Web
- Page 393 and 394:
Personnalisation de l'interface Web
- Page 395 and 396:
Personnalisation de l'interface Web
- Page 397 and 398:
Personnalisation de l'interface Web
- Page 399 and 400:
Personnalisation de l'interface Web
- Page 401 and 402:
Personnalisation du stockage des do
- Page 403 and 404:
Personnalisation des Rapports CA Bu
- Page 405 and 406:
Personnalisation des Rapports CA Bu
- Page 407 and 408:
Personnalisation des Rapports CA Bu
- Page 409 and 410:
Personnalisation des Rapports CA Bu
- Page 411 and 412:
Personnalisation des Rapports CA Bu
- Page 413 and 414:
Personnalisation des Rapports CA Bu
- Page 415 and 416:
Personnalisation des Rapports CA Bu
- Page 417 and 418:
Personnalisation des Rapports CA Bu
- Page 419 and 420:
Personnalisation des Rapports CA Bu
- Page 421 and 422:
Personnalisation des rapports héri
- Page 423 and 424:
Personnalisation des rapports héri
- Page 425 and 426:
Personnalisation des rapports héri
- Page 427 and 428:
Personnalisation des rapports héri
- Page 429 and 430:
Personnalisation des rapports héri
- Page 431 and 432:
Personnalisation des rapports héri
- Page 433 and 434:
Personnalisation des rapports héri
- Page 435 and 436:
Personnalisation des rapports héri
- Page 437 and 438:
Personnalisation des rapports héri
- Page 439 and 440:
Personnalisation des rapports héri
- Page 441 and 442:
Personnalisation des rapports héri
- Page 443 and 444:
Personnalisation des rapports héri
- Page 445 and 446:
Personnalisation des rapports héri
- Page 447 and 448:
Chapitre 7 : Remplissage de CA CMDB
- Page 449 and 450:
Glossaire relatif au remplissage de
- Page 451 and 452:
Importation de données à l'aide d
- Page 453 and 454:
Importation de données à l'aide d
- Page 455 and 456:
Importation de données à l'aide d
- Page 457 and 458:
Adaptateurs Federation4. Démarrez
- Page 459 and 460:
Adaptateurs Federation■ Pour chaq
- Page 461 and 462:
Adaptateurs FederationAll_attribute
- Page 463 and 464:
Adaptateurs FederationPour créer l
- Page 465 and 466:
Adaptateurs Federation3. Ouvrez le
- Page 467 and 468:
Chapitre 8 : Utilisation du lanceur
- Page 469 and 470:
Terminologie RDGTerminologie RDGLes
- Page 471 and 472:
Visionneuse CMDBfVisionneuse CMDBfC
- Page 473 and 474:
Définition d'un RDG dans CA CMDBCh
- Page 475 and 476:
Définition d'un RDG dans CA CMDBEs
- Page 477 and 478:
Définition d'un RDG dans CA CMDBUR
- Page 479 and 480:
Définition d'un RDG dans CA CMDBEx
- Page 481 and 482:
Federation et le chargeur général
- Page 483 and 484:
Federation et le chargeur général
- Page 485 and 486:
Configuration des RDG pour la visio
- Page 487 and 488:
Chapitre 9 : Gestion des services W
- Page 489 and 490:
Conseils pour les clients des servi
- Page 491 and 492:
Configuration des services WebCerta
- Page 493 and 494:
Sécurité des services Web3. Recyc
- Page 495 and 496:
Gestion des erreurs■Configuration
- Page 497 and 498:
Gestion des erreursTemporisationsLe
- Page 499 and 500:
Installation des services WebInstal
- Page 501 and 502:
Caractéristiques externeslogin (Us
- Page 503 and 504:
Caractéristiques externesImplémen
- Page 505 and 506:
Caractéristiques externesConfigura
- Page 507 and 508:
Caractéristiques externesProcessus
- Page 509 and 510:
Caractéristiques externesOption de
- Page 511 and 512:
Caractéristiques externesAutoriser
- Page 513 and 514:
Caractéristiques externes■■■
- Page 515 and 516:
Caractéristiques externes■■■
- Page 517 and 518:
Caractéristiques externesType d'er
- Page 519 and 520:
Caractéristiques externesAccès si
- Page 521 and 522:
ObjetsUn objet possède des attribu
- Page 523 and 524:
ObjetsAjoutez tous les autres types
- Page 525 and 526:
ObjetsElément XML Type Description
- Page 527 and 528:
méthodologie ITILLes exemples de c
- Page 529 and 530:
Utilisation des services WebUtilisa
- Page 531 and 532:
Utilisation des services WebPriorit
- Page 533 and 534:
Chapitre 10 : Intégration à d'aut
- Page 535 and 536:
Intégration CA WorkflowDémarrage
- Page 537 and 538:
Intégration CA WorkflowCA EEM et C
- Page 539 and 540:
Intégration de CA NSMIntégration
- Page 541 and 542:
Intégration de CA NSM3. Répondez
- Page 543 and 544:
Intégration de CA NSMCréation d'a
- Page 545 and 546:
Intégration de CA NSMPour commence
- Page 547 and 548:
Intégration de CA NSMPour filtrer
- Page 549 and 550:
Intégration de CA NSMDéfinitions
- Page 551 and 552:
Intégration de CA NSMuser_IDIdenti
- Page 553 and 554:
Intégration de CA NSMRédacteurs d
- Page 555 and 556:
Intégration de CA NSMuser_IDIdenti
- Page 557 and 558:
Intégration de CA NSM&Minor-srcNom
- Page 559 and 560:
Intégration de CA NSMLa liste de r
- Page 561 and 562:
Intégration de CA NSMEnregistremen
- Page 563 and 564:
Intégration de CA NSMSpécifie le
- Page 565 and 566:
Intégration de CA NSMParamètres (
- Page 567 and 568:
Intégration de CA NSMdest-nameSpé
- Page 569 and 570:
Intégration de CA NSMComme pour le
- Page 571 and 572:
Intégration de CA NSMCAE0232E - Co
- Page 573 and 574:
Intégration de CA NSMImpossible de
- Page 575 and 576:
Intégration de CA NSMCA Service De
- Page 577 and 578:
Intégration de CA NSMExemples d'en
- Page 579 and 580:
Intégration de CA NSMExemples de f
- Page 581 and 582:
Intégration de CA NSMPDMBOTHevent_
- Page 583 and 584:
Intégration de CA NSM&TimeDate et
- Page 585 and 586:
Intégration CA Portal3. Entrez nom
- Page 587 and 588:
Intégration CA PortalConfiguration
- Page 589 and 590:
Intégration CA Portalc. Accédez a
- Page 591 and 592:
Intégration des produits mainframe
- Page 593 and 594:
Intégration des produits mainframe
- Page 595 and 596:
Intégration de CA Service Desk Man
- Page 597 and 598:
Intégration de CA Service Desk Man
- Page 599 and 600:
Intégration de CA Service Desk Man
- Page 601 and 602:
Intégration de CA Service Desk Man
- Page 603 and 604:
Intégration de CA Service Desk Man
- Page 605 and 606:
Intégration de CA Service Desk Man
- Page 607 and 608:
Intégration de CA Service Desk Man
- Page 609 and 610:
Intégration de CA Service Desk Man
- Page 611 and 612:
Intégration de CA Service Desk Man
- Page 613 and 614:
Intégration de CA Service Desk Man
- Page 615 and 616:
Intégration de CA Service Desk Man
- Page 617 and 618:
Intégration de CA Service Desk Man
- Page 619 and 620:
Intégration de CA Service Desk Man
- Page 621 and 622:
Intégration de CA Service Desk Man
- Page 623 and 624:
Intégration de CA Service Desk Man
- Page 625 and 626:
Intégration de CA Service Desk Man
- Page 627:
Intégration de CA Service Desk Man
- Page 630 and 631:
Contenu du répertoire Samplesmacro
- Page 632 and 633:
Contenu du répertoire Samplesgencr
- Page 635:
Annexe B : Chargement de contenusup